Nội Dung
Thiết kế giao diện website là bước khởi đầu trong công đoạn thiết kế web và khách hàng nên hiểu đây là công việc quan trọng vì người dùng sẽ xem sản phẩm hoặc dịch vụ hoàn toàn trên giao diện của website. Quý khách hàng có thể xem các mẫu hiện có hoặc có thể thiết kế mới theo ý của mình. Khách hàng hãy cùng Á Châu tìm hiểu kỹ trong một giao diện web cần có những gì?
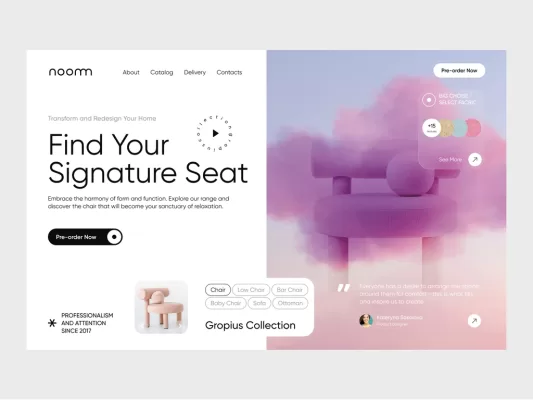
1. Vì sao phải thiết kế giao diện website đẹp mắt, đạt chuẩn UX/UI?
Khi khách hàng thiết kế một giao diện website đẹp sẽ dễ cuốn hút người dùng xem hình ảnh và đọc thông tin hơn, từ đó sẽ điều phối người dùng đến những thông tin mà khách hàng mong muốn.
Á Châu luôn đặt tiêu chí đạt chuẩn UX/UI khi hoàn tất một giao diện web cho khách hàng. Vì khi đáp ứng được UX/UI thì khả năng trải nghiệm người dùng mới ở mức tốt được, giúp tăng tỉ lệ ở lại trang và chỉ số conversion.
2. Có những loại thiết kế giao diện web nào?

UX/UI là yếu tố quan trọng để lên ý tưởng cho giao diện website, thiết kế giao diện web đơn giản kèm các thao tác của người dùng phải dễ dàng để tăng conversion khi bán hàng hoặc dịch vụ. Giao diện website đáp ứng được UX/UI cần phải kết hợp nhiều yếu tố lại với nhau, quý khách hàng có thể xem thêm ở phần dưới đây:
4.1 Bố cục layout tăng trải nghiệm người dùng
Thiết kế bố cục layout cho website phải xét được trên nhiều loại thiết bị khác nhau. Đặt hình ảnh, nội dung, các module phải thuận tiện và dễ đọc cho trải nghiệm của người dùng. Sau khi Gleads hoàn tất quá trình lên bố cục website sẽ gửi cho khách hàng xem và góp ý để hoàn tất giao diện cho web.
4.2 Thiết kế hình ảnh chất lượng cao đạt chuẩn SEO
Thiết kế hình ảnh cho web là một yếu tố quan trọng, khi thiết kế hình ảnh đẹp chất lượng cao sẽ thu hút được người dùng xem hình và nội dung trên hình giúp chuyển hướng người dùng đến trang thông tin mới hoặc hướng đến nút Call To Action.
Ngoài ra khi thiết kế hình ảnh cần phải tối ưu chất lượng và dung lượng hình ảnh để tăng tốc độ tải trang, phục vụ cho việc đọc website của người dùng nhanh chóng. Ngoài ra đây cũng là một yếu tố trong thiết kế website chuẩn SEO.
4.3 Dùng font chữ tạo cảm giác dễ chịu khi xem website
Font chữ cũng đóng vai trò quan trọng trong thiết kế giao diện cho website, nếu font chữ quá lớn hay chọn phải kiểu font gây khó đọc sẽ gây trở ngại trong quá trình trải nghiệm website của người dùng. Khách hàng cũng nên chọn những loại font chữ dễ đọc cho người dùng và dưới đây là bảng font-size chữ trung bình để dùng thiết kế giao diện web:
4.4 Thiết kế giao diện điều phối người dùng theo luồng thông tin
Việc điều phối thông tin trên một website vô cùng quan trọng, vì khách hàng cần phải hướng người dùng tập trung vào những phần nội dung trọng tâm để kêu gọi hành động (CTA). Hoặc chuyển hướng đến một nội dung khác để cung cấp thêm thông tin cho người dùng hoặc là điền form thông tin hoặc là đo chuyển đổi thông qua chuyển URL.
4.5 Thiết kế landing page website cho các trang chính
Việc thiết kế landing page cho các trang chính của website mang lại hiệu quả to lớn cho việc thúc đẩy chuyển đổi. Landing page sẽ chia bố theo bố cục nội dung theo từng phân đoạn của màn hình, giúp khách hàng biết đâu là điểm mà người dùng hay click vào đâu là điểm mà người dùng ít click vào.
Từ đó sẽ cải thiện được chất lượng nội dung và gia tăng khả năng chuyển đổi trên từng landing của từng danh mục cụ thể, thu về lượng lớn lead data vì giải quyết được các vấn đề của người dùng một cách triệt để.
Ngoài ra Á Châu cũng thiết kế giao diện bằng PHP đáp ứng được tất cả các yếu tố UX/UI cho các platform như: WordPress, Joomla, Magento. Đặc biệt Á Châu có hơn 500 mẫu thiết kế giao diện WordPress cho khách hàng lựa chọn.
5. Những mẫu thiết kế giao diện website cơ bản cho các ngành
Trong thiết kế giao diện website Á Châu thường chia ra 3 loại riêng biệt để thiết kế web cho khách hàng là: web bán hàng, web chuyên về tin tức hoặc website chuyên về dịch vụ. Vì mỗi loại web sẽ có những tính năng riêng biệt phục vụ cho website đó, nên giao diện cũng phải được thiết kế theo tính năng đi kèm theo website.
5.1 Thiết kế giao diện cho website bán hàng
Website bán hàng sẽ thiết kế layout theo những tính năng chuyên biệt đi kèm theo web như: bộ lọc sản phẩm (theo giá, theo hãng sản xuất, theo tính năng sản phẩm thuộc từng danh mục,…), chương trình khuyến mãi, các chức năng thanh toán trực tuyến ở ngoài front-end.
Thiết kế trang admin cho web bán hàng gồm có các module tích hợp như: giao diện tích hợp các module của các kênh Digital Marketing (sàn TMĐT, SEO, Google Shopping, Email Marketing,…), giao diện quản lý kho và quản lý vận chuyển, CRM, ERP,…
5.2 Thiết kế giao diện cho web tin tức
Giao diện web tin tức ở front-end phải chia ra được bố cục cho từng chuyên mục, thiết kế trang chủ website tin tức đa dạng bố cục layout cho từng chuyên mục tránh gây nhàm chán cho người dùng. Tính toán nhiều phương án cho các banner quảng cáo, phân bố cục bài viết liên quan trong cùng một chuyên mục để điều phối người dùng xem tin,…
Giao diện ở back-end web tin tức Á Châu có thể thiết kế giao diện web PHP hoặc theo ngôn ngữ mà khách hàng yêu cầu. Với mục tiêu là phải thiết kế được giao diện cho các module chính như: phân cấp user ở nhiều mức độ khác nhau, giao diện thống kê tổng hợp số lượng bài viết theo từng khung thời gian, giao diện liệt kê các bài viết có lịch đăng tự động,…
5.3 Thiết kế giao diện cho web dịch vụ
Giao diện web dịch vụ ở phần front-end cần thiết kế được các bộ lọc phù hợp với từng danh mục dịch vụ cụ thể (booking vé máy bay, phòng khách sạn, đặt xe, từng gói tài chính bảo hiểm,…), thiết kế trang trả về kết quả của bộ lọc trực quan và đầy đủ thông tin cho người dùng, thiết kế các trang landing page để điều phối các trang dịch vụ liên quan,…
Ở giao diện web dịch vụ trong phần back-end Gleads sẽ thiết kế giao diện web bằng WordPress hoặc bằng ASP.NET, tùy vào gói dịch vụ khách hàng sử dụng. Dù sử dụng ngôn ngữ lập trình nào thì cũng cần thiết kế những tính năng sau: giao diện thống kê chỉnh sửa giá từ các kết nối API, giao diện các module hỗ trợ từ Digital Marketing (SEO, Email Marketing,…), giao diện thống kê data khách hàng (khách hàng mới cần chốt sale, danh sách khách hàng cũ cần remarketing),…
6. Quy trình thiết kế giao diện website tại Á Châu

Khi nhận được yêu cầu thiết kế giao diện website từ doanh nghiệp, công ty Á Châu sẽ tiến hàng dự án theo quy trình sau đây:
- Tiếp nhận yêu cầu: khi nhận được yêu cầu thiết kế giao diện, chúng tôi sẽ tiến hành trao đổi với doanh nghiệp để soạn brief. Các nội dung có trong brief bao gồm: mẫu giao diện, bảng màu chủ đạo, font chữ yêu cầu, logo của công ty, các module cần có,…
- Tạo bản phác thảo: dù là bước không được nhiều đơn vị chú trong, bản thảo sẽ giúp tiến trình thiết kế được thực hiện nhanh chóng. Designer sẽ hình dung và đưa ý tưởng thiết kế lên giây. Nhờ đó, chúng tôi có thể đảm bảo các yếu tố được thêm vào tối ưu và đầy đủ.
- Tiến hành thiết kế giao diện trên phần mềm: tùy vào mức độ phức tạp của giao diện và số lượng các module mà thời gian tiến hành bước này có thể kéo dài trong khoảng 5-7 ngày. Đội ngũ IT tại Á Châu thành thạo chuyên môn với kinh nghiệm phong phú. Chúng tôi thành thạo đa dạng các ngôn ngữ lập trình, và có thể sử dụng các framework front-end: ReactJS, Angular, VueJS, NextJS; và back-end: Laravel, ExpressJS, Asp .NET,…
- Chạy thử và chỉnh sửa: sau khi đã thiết kế xong, Á Châu sẽ gửi bản xem trước cho doanh nghiệp xem xét và chỉnh sửa theo yêu cầu. Tuy nhiên, doanh nghiệp chỉ có thể đưa ra yêu cầu chỉnh sửa trong số lần giới hạn. Điều này nhằm giúp quá trình thiết kế diễn ra nhanh chóng, và tiết kiệm thời gian cho đôi bên.
- Hoàn thiện: sau khi hoàn thành chỉnh sửa theo yêu cầu của doanh nghiệp, Á Châu sẽ hoàn thành thiết kế và bàn giao.
Á Châu luôn rất khắt khe trong quá trình thiết kế giao diện web cho khách hàng, chúng tôi luôn lắng nghe ý kiến phản hồi để hoàn thiện giao diện phù hợp cho từng khách hàng khác nhau. Hãy liên hệ với Á Châu để có báo giá thiết kế giao diện website chi tiết và những mẫu giao diện web độc đáo, màu sắc phù hợp với từng ngành hàng và đặc biệt tăng trải nghiệm người dùng với kỹ thuật thiết kế đạt chuẩn UX/UI.
Xem thêm:
DỊCH VỤ THIẾT KẾ WEBSITE LĨNH VỰC KINH DOANH TẠI HÀ NỘI
Sản phẩm website demo achaumedia thương hiệu xe Hyundai
Bí quyết nào đã làm nên một Toyota huyền thoại?
Liên hệ hotline: 09 4353 8282 – Ms.Thảo
Email: achaumedia.vn
Fanpage: ACHAUMEDIA.VN
