Nội Dung
Bạn đang cần một website quản lý chuyên nghiệp, với hơn 10 năm kinh nghiệm xây dựng website chuyên nghiệp Á Châu Media tự tin là công ty xây dựng phần mềm quản lý tối ưu và dễ sử dụng.
Xây dựng website quản lý sinh viên thế nào cho hiệu quả là một vấn đề luôn được nhiều nhà trường quan tâm. Dễ dàng quản lý tra cứu thông tin sẽ là điều tuyệt vời các giảng viên.
Ngoài ra, trong dự án lần này có điểm nổi bật website có thêm tính năng cố vấn học tập cho sinh viên giúp sinh viên dễ dàng tra cứu tài liệu hay các thông hỗ trợ cho quá trình học tập của sinh viên.
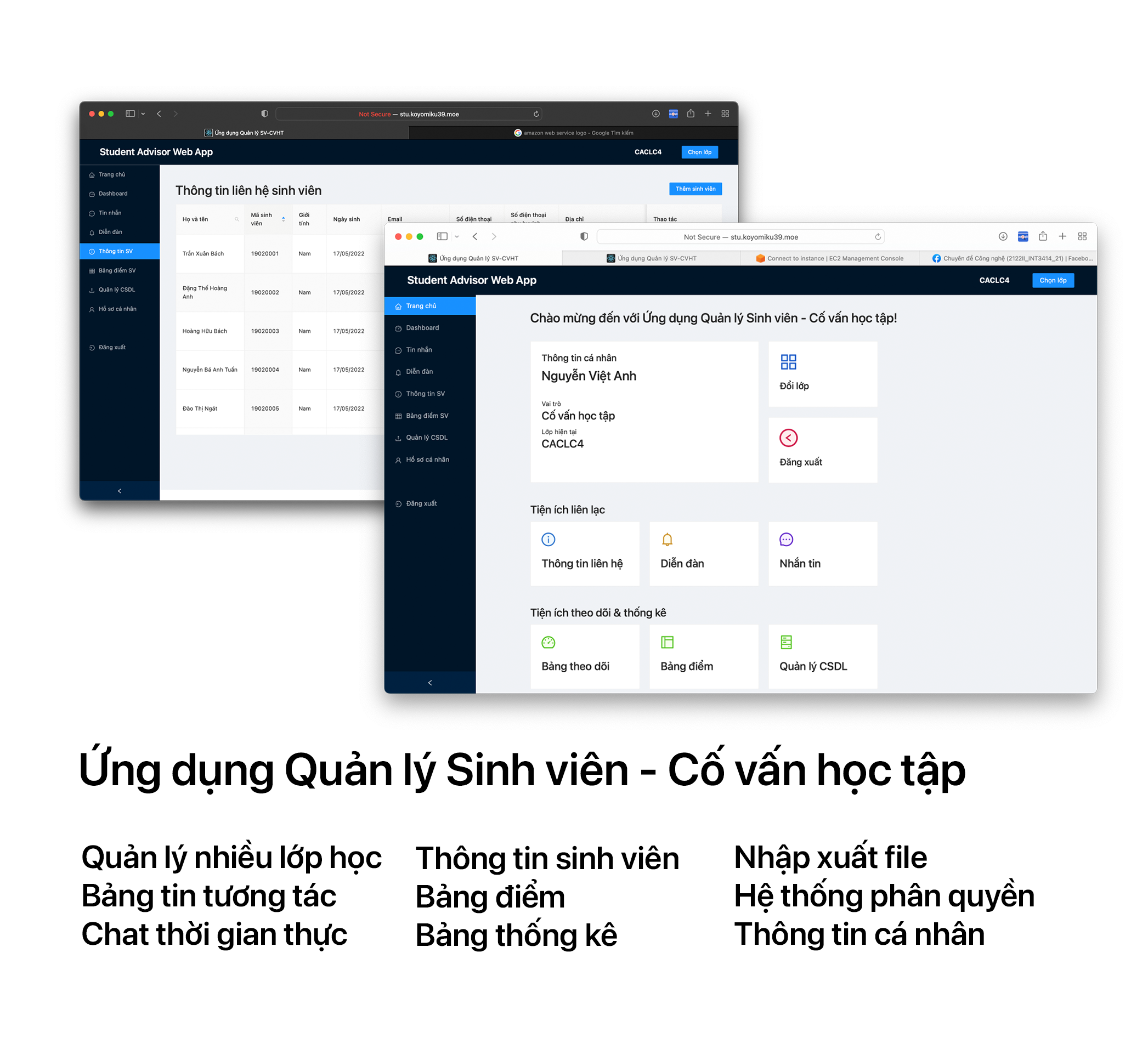
Web App làm nhiệm vụ quản lý các sinh viên thuộc phạm vi quản lý của cố vấn học tập.

- Giao diện thân thiện trực quan, dễ điều hướng bằng tiếng Việt
- Backend và hệ thống quản lý phiên đăng nhập bằng Token bảo mật, chặt chẽ
- Hệ thống tài khoản và phân quyền CVHT – Sinh viên chặt chẽ
- Profile cá nhân, đổi mật khẩu và khôi phục mật khẩu bằng email
- Hệ thống lớp học
- CVHT có thể quản lý sinh viên nhiều lớp học.
- Upload danh sách sinh viên vào lớp học bằng email.
- Hệ thống diễn đàn lớp học theo thời gian thực
- Chia theo bảng tin của từng lớp
- Cố vấn học tập và Sinh viên đều có thể post bài, like và bình luận (giống Facebook)
- Hệ thống nhắn tin theo thời gian thực với thông báo đẩy.
- Bảng thông tin liên lạc của sinh viên (với chức năng lọc tình trạng và tìm kiếm)
- Sinh viên có thể xem thông tin liên lạc và nhắn tin với CVHT
- Bảng điểm sinh viên
- Bảng điểm chung của toàn bộ sinh viên trong lớp với trạng thái (Chưa đủ tín chỉ, Chưa đóng học phí, Cảnh cáo điểm)
- Bảng điểm cá nhân, xem điểm theo hệ số 4/10.
- Nút Nhắn tin để trao đổi nhanh chóng với sinh viên
- Chức năng lọc và xem tổng kết theo kì học
- Xuất bảng điểm ra file Excel (XLS)
- Bảng thống kê trực quan
- Xem sĩ số, bảng đếm số sinh viên thiếu tín chỉ, thiếu học phí…
- Biểu đồ theo dõi GPA và danh sách cụ thể (với chức năng lọc theo kì học và GPA)
- Biểu đồ theo dõi cảnh báo học vụ
- Nhập toàn bộ thông tin bằng file CSV.
Kiến trúc: Client – Server Web Application, Rest API Approach
Front-end: React.js, Recoil, Ant Design, Rechart (visualize dữ liệu)
Back-end: Node.js, MongoDB (database)
Giao thức sử dụng: HTTP Request + Axios, WebSocket
Ngôn ngữ: JavaScript, HTML, CSS
Yêu cầu cài sẵn Node.js và MongoDB trên hệ điều hành (Đã khởi động sẵn)
Client terminal
cd client
npm install
npm start
Server terminal
cd server
npm install
npm start3.1. Sử dụng Postman thiết lập như tại (có thể tự tạo POST Request tới địa chỉ http://localhost:8081/api/upload/dscv)
3.2. Chọn Upload File/Upload Teacher List
3.3. Chọn Body và nhập danh sách CVHT ở key file (định dạng File)
(Trong thư mục SampleData ở repo có danh sách mẫu với 2 CVHT có tên users_teacher.csv)
3.4. Nhấn Send để gửi request.
Danh sách file sample data lần lượt sử dụng:
| Sample Data | Mục đích | Nơi nhập |
|---|---|---|
| users_teacher.csv | Danh sách tài khoản CVHT | Quản lý CSDL/Danh sách CVHT |
| users_student.csv | Danh sách tài khoản SV | Quản lý CSDL/Danh sách sinh viên |
| semesters.csv | Danh sách kỳ học | Quản lý CSDL/Danh sách kì học |
| subjects.csv | Danh sách môn học | Quản lý CSDL/Danh sách môn học |
| *_score.csv | Điểm các môn do PĐT cung cấp | Quản lý CSDL/Cập nhật bảng điểm |
| *_classmember.csv | List email SV add từng lớp | Thông tin liên hệ/Thêm sinh viên |
Lưu ý:
-
Tài khoản đăng nhập và vai trò của user trên hệ thống được thiết lập trong
users_teacher.csvvàusers_student.csv -
Các file
*_classmember.csvchỉ có thể nhập sau khi CVHT tạo lớp.
Hướng dẫn tạo lớp:
- CVHT nhấn vào mục Đổi lớp/Chọn lớp trên trang chủ và tạo lớp mới bằng tên lớp.
- Sau khi tạo lớp mới có thẻ nhập sinh viên vào lớp bằng email ở Thông tin liên hệ / Thêm sinh viên
Xem thêm:
Dịch vụ thiết kế website cho doanh nghiệp mới tại Đống Đa
THIẾT KẾ WEBSITE CHUẨN INSIGHT – CHUẨN UX/UI – CƠ HỘI PHÁT TRIỂN 2024
