Nội Dung
15 xu hướng thiết kế web cho năm 2022 này sẽ giúp cung cấp thông tin và truyền cảm hứng cho những gì mọi người xây dựng cho web. Hãy cùng Á Châu Media tìm hiểu dưới bài viết dưới đây.

Một xu hướng tổng thể mà chúng tôi thấy trong năm tới là cảm giác thích thú hơn trong thiết kế web.
Về mặt trực quan, các xu hướng web đang lấy dấu hiệu từ thời đại đó. Các nhà thiết kế đang tìm kiếm sự sáng tạo bên ngoài các bố cục tập trung vào bức ảnh đã trở thành tiêu chuẩn. Thay vào đó, những thiết kế này tìm ra những cách sáng tạo để sử dụng kiểu chữ, lưới và đường kẻ cũng như điều hướng đơn giản. Đã cập nhật kiểu dáng – với nhiều màu sắc nổi bật, kết cấu phức tạp và phông chữ serif – giúp các trang web không cảm thấy quá cổ điển.
Xu hướng thiết kế web 2022
Dưới đây là một số xu hướng thiết kế web mà chúng tôi dự đoán sẽ tạo ra ảnh hưởng trong năm tới.
1. Các trang web nhỏ của niềm vui
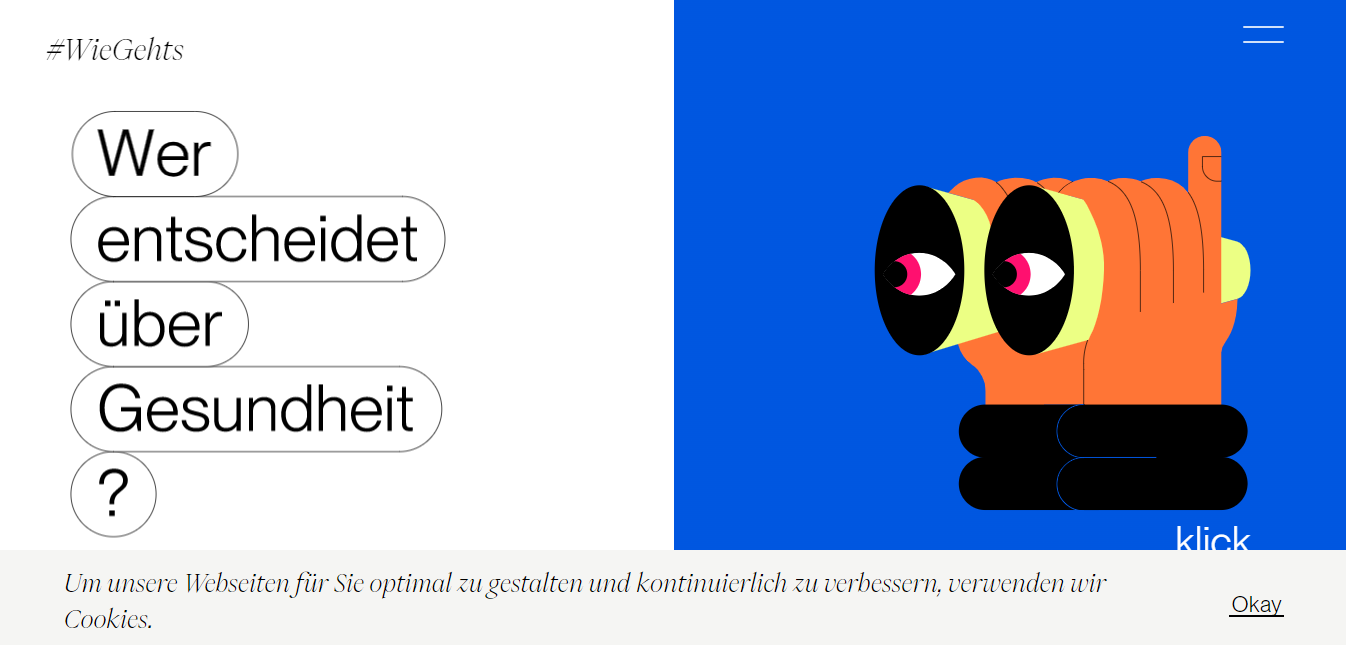
Sự hài hước có thể có nhiều dạng, và một trang web khơi gợi tiếng cười luôn thú vị để xây dựng. Tại sao không vui vẻ với bản dựng của bạn?
Trong những ngày đầu của Pixar , hãng phim đã bắt đầu cho các nhà làm phim hoạt hình thời gian để làm một bộ phim ngắn cùng với mỗi bộ phim truyện mà họ sản xuất. Những chiếc quần đùi này là một thứ tự do sáng tạo, là thời điểm để các nhà làm phim hoạt hình thoải mái hơn và vui tươi hơn mà không phải chịu áp lực khi tham gia vào các bộ phim truyện của họ. Họ cũng đã tạo ra rất nhiều kỹ thuật mới thúc đẩy lĩnh vực hoạt hình phát triển. Các nhà phát triển web đang khám phá ra rằng họ có thể làm điều tương tự với các trang web.
Việc tạo ra một mini-site thú vị cho phép các nhà thiết kế có thời gian để sáng tạo, thực hành và thử nghiệm các kỹ thuật cũng như rút ra tất cả các điểm dừng của thiết kế mà không phải lo lắng về việc đi quá đà trong một buổi biểu diễn chuyên nghiệp. Đôi khi sự sáng tạo vì lợi ích của tạo hóa là một cách tuyệt vời để thoát ra khỏi guồng quay.
2. Các cuộc săn lùng người nhặt rác dựa trên web
Cấu trúc của các trang web thực sự cho phép các câu đố và các cuộc săn lùng của người ăn xác thối trở nên vô cùng hiệu quả. Bạn có thể tạo chuỗi các trang và bảo vệ bằng mật khẩu một số phần nhất định, khiến khách truy cập cung cấp câu trả lời hoặc tìm manh mối để mở khóa trang tiếp theo trong chuỗi.
Một số ý tưởng cho manh mối:
- Cung cấp một từ dựa trên một câu đố hoặc manh mối
- Tìm một từ bị ẩn trong trang web chính của bạn hoặc trang web săn người nhặt rác
- Tìm một phần tử có thể nhấp ẩn trên trang
- Vẽ một hình dạng
- Giải mã mật mã

3. Các trang web một trang
Đôi khi trang web hiệu quả nhất lại là trang ít phức tạp nhất. Chúng tôi đã thấy sự phổ biến ngày càng tăng của trang web một trang bỏ menu và điều hướng để chuyển sang điều hướng cuộn đơn giản. Các trang một trang hoạt động tốt nhất khi chủ đề của chúng hẹp hơn, chẳng hạn như danh mục đầu tư hoặc việc trình bày một ý tưởng.
Những trang web này gợi lên cảm giác như đang cầm một tờ rơi hoặc đọc một áp phích. Tất cả thông tin bạn cần xem lại ở cùng một nơi mà không bị phân tâm khi điều hướng hoặc tìm kiếm nhiều trang.

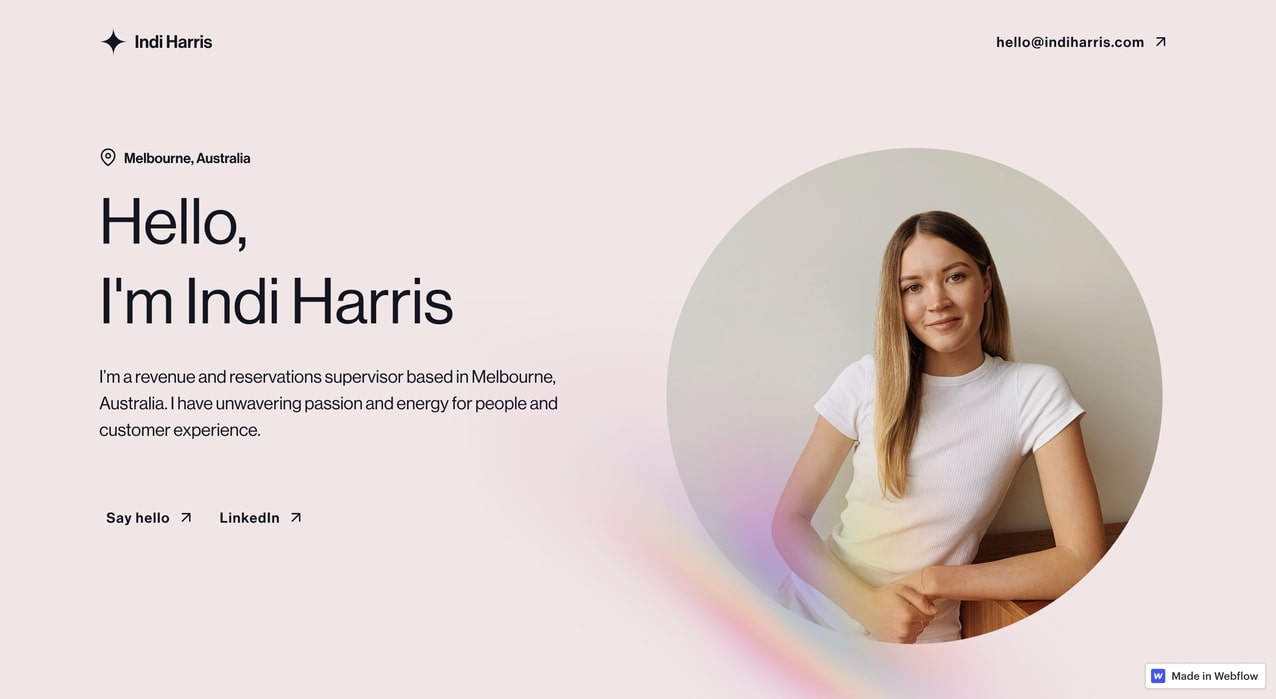
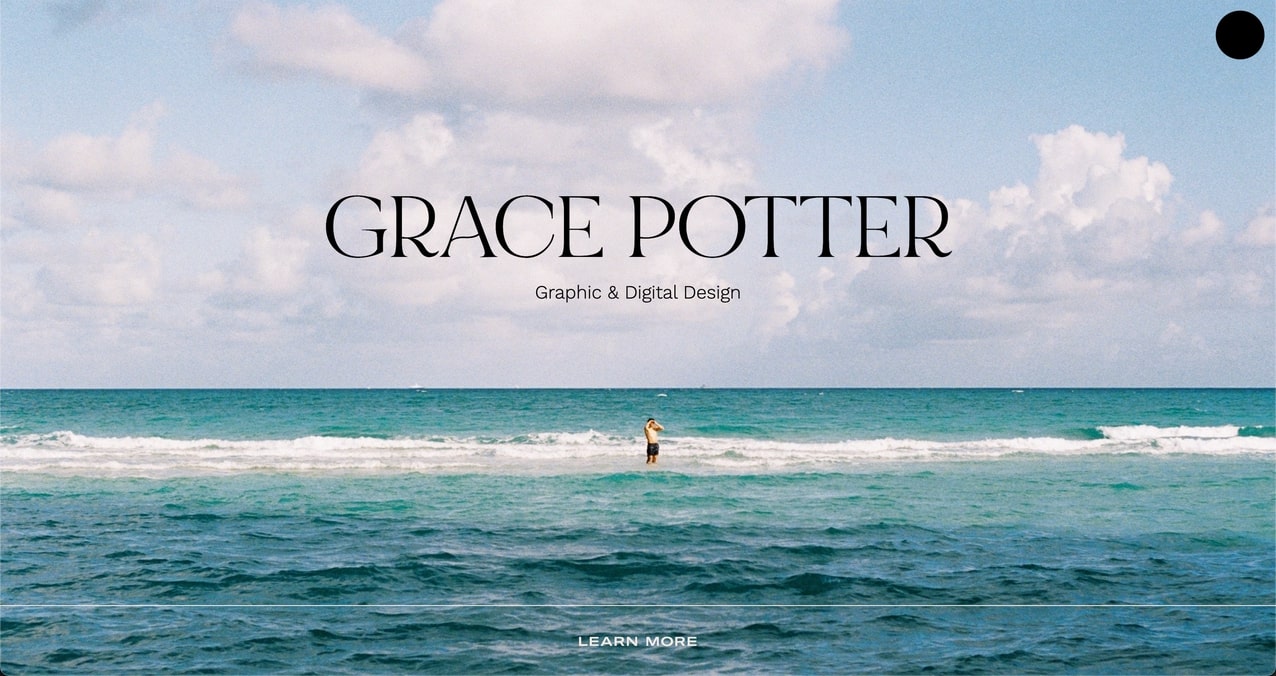
4. Các trang web có cảm giác mạnh về địa điểm
Có thể tất cả chúng ta chỉ đang bù đắp cho chuyến du lịch bị thiếu, nhưng một số trang web dường như đang có nhiều cảm giác hơn. Chúng tôi đang thấy những bức ảnh về các ngôn ngữ được giới thiệu trên các trang chủ và về các phần kêu gọi sự chú ý đến các thành phố, thị trấn và các địa điểm tự nhiên xung quanh nơi người sáng tạo sinh sống.
Trang web có xu hướng thiết kế có thể là một nơi tách biệt mà bạn thường không có kết nối với trang web bạn đang duyệt đến từ đâu. Việc thêm ghi chú như “ được thực hiện bằng tình yêu trong …” hoặc làm nổi bật hình ảnh của địa điểm gần đó yêu thích của bạn sẽ nhắc khách truy cập hình dung về vị trí của bạn và tạo ra một kết nối nhỏ trong thế giới thực cho họ. Nếu chúng ta ít đi du lịch hơn, ít nhất chúng ta có thể nhớ rằng chúng ta đang tạo kết nối trực tuyến trên khắp thế giới.

5. Họa tiết trang trí nghệ thuật
Xu hướng năm nay lấy cảm hứng từ những đường nét thanh mảnh, uốn lượn và hình dạng đồ họa lặp đi lặp lại của nghệ thuật trang trí và kiến trúc. Những yếu tố này có thể truyền cảm hứng cho các biểu trưng, phông chữ, họa tiết đệm, đường viền và hình minh họa đẹp mắt. Để thiết kế hiệu quả theo phong cách này, nó giúp hiểu được triết lý đằng sau phong trào trang trí nghệ thuật ban đầu
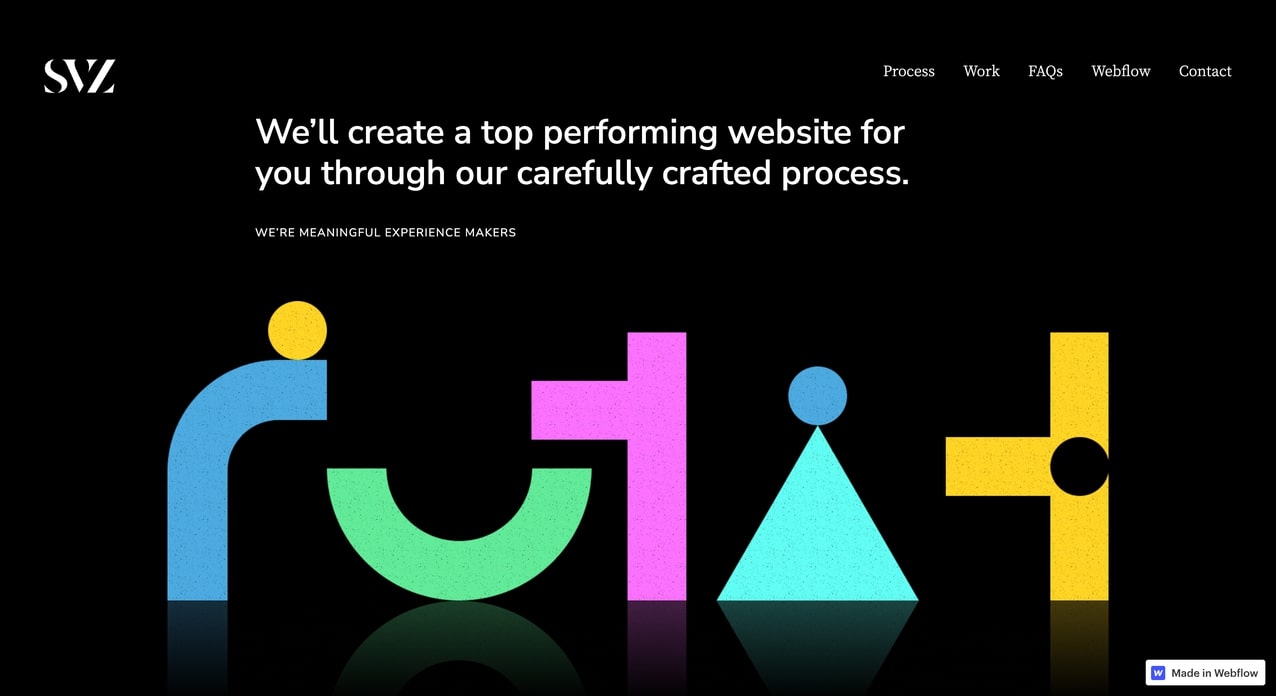
6. Xu hướng thiết kế website ít hình ảnh hơn trong các banner
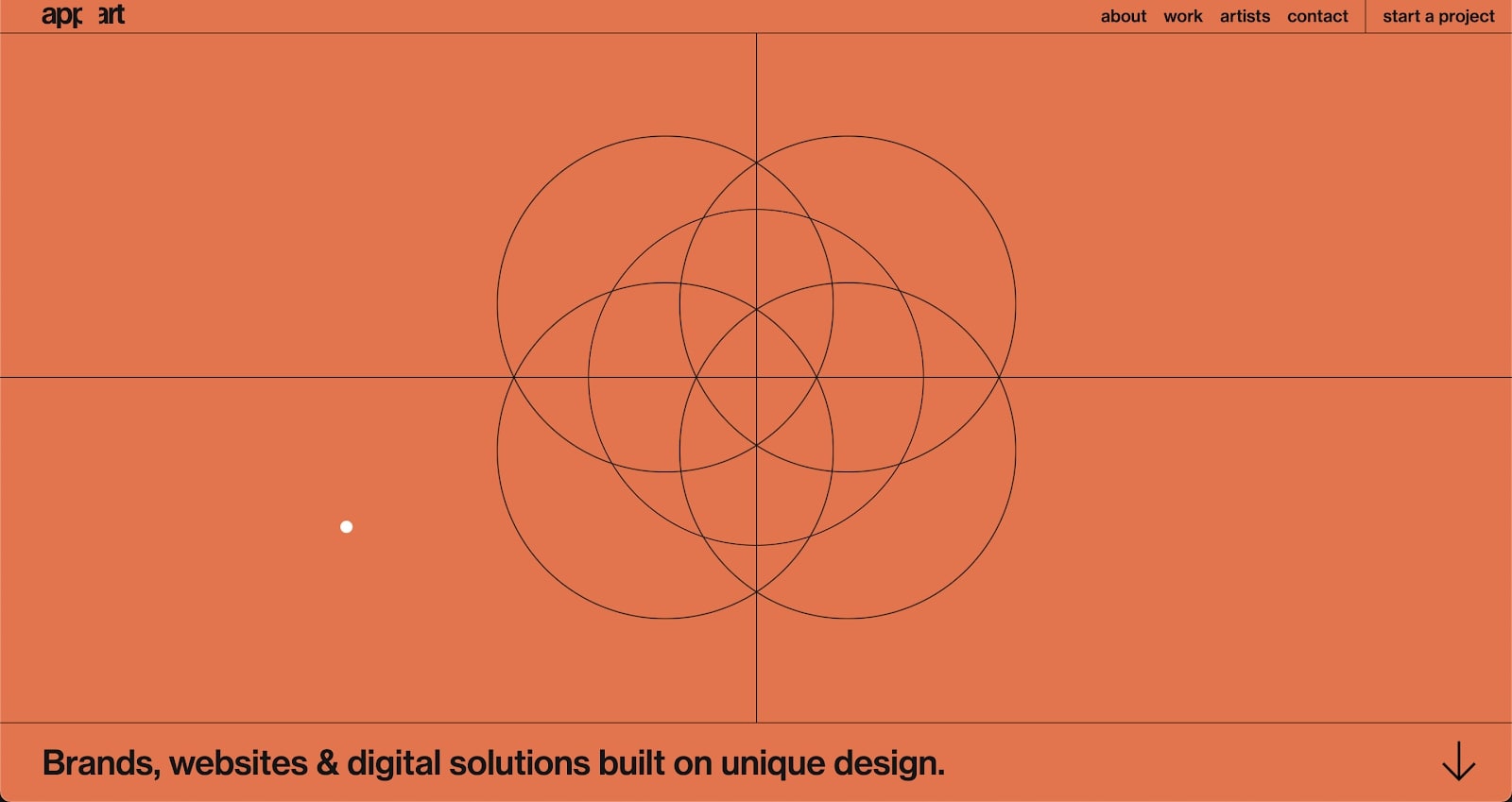
Năm nay, nhiều nhà thiết kế đang chọn tạo các phần banner và trang đích nói với thiết kế thay vì dựa vào ảnh hoặc hình minh họa. Hình ảnh anh hùng mang lại tác động trực quan lớn ngay lập tức, nhưng đôi khi việc loại bỏ sự phân tâm của hình ảnh nổi bật sẽ tập trung nhiều hơn vào phong cách và nội dung.

7. Kiểu chữ quá khổ
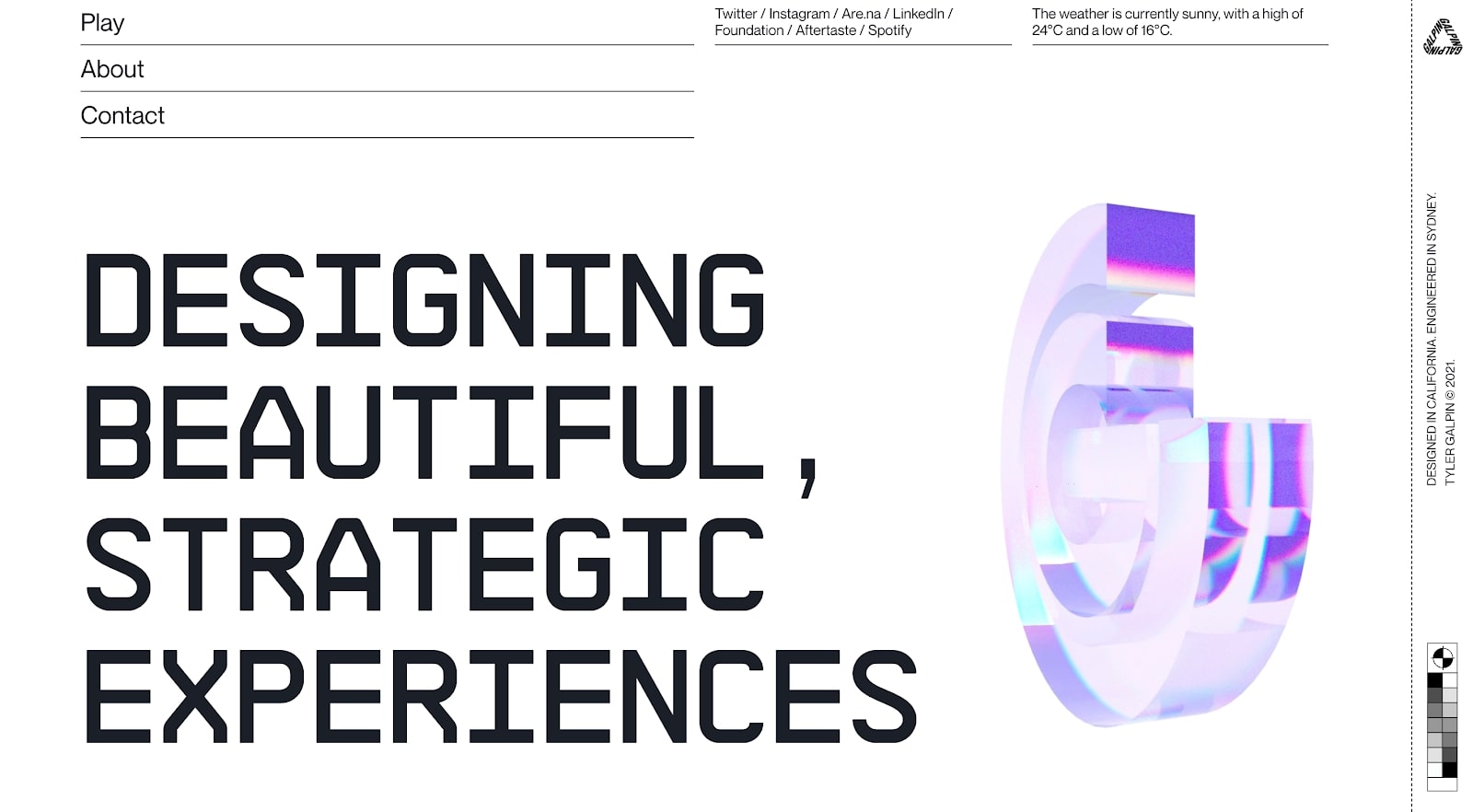
Kiểu chữ có kích thước khác thường là một xu hướng thiết kế mới mẻ, táo bạo cho năm nay. Ở một kích thước nhất định, các từ trở thành một phần tử đồ họa hơn là một phần của bản sao. Đây là một kỹ thuật linh hoạt có thể được sử dụng trong các thiết kế tối giản hoặc tối đa một cách hiệu quả và có thể phù hợp với nhiều phong cách khác nhau.
Trang web danh mục phim này dành cho Eva Habermann (do Daniel Spatzek thực hiện) phủ văn bản lớn lên cuộn danh mục phim chuyển động. Văn bản chặn một phần hình ảnh, khiến người xem tò mò muốn xem nhiều hơn và phông chữ sans-serif với hai màu mang lại độ tương phản vừa phải mà không gây khó đọc hoặc lấn át.

8. Phông chữ tương tác
Sử dụng văn bản hơn nữa, một số nhà thiết kế đã tìm ra những cách sáng tạo để làm cho văn bản của họ di chuyển và chơi bằng chuột của người dùng. Một cách dễ dàng để làm cho văn bản tương tác là bằng cách áp dụng thay đổi trạng thái di chuột giống như bạn làm với một nút. Điều này giúp cho việc tạo các hiệu ứng phức tạp hơn bằng cách sử dụng các nền tảng không mã hiện đại dễ dàng hơn so với trước đây là cố gắng viết các tương tác này bằng tay. Khi sử dụng tính tương tác trên phông chữ, điều quan trọng là phải ghi nhớ tính dễ đọc vì một số người bị phân tâm bởi các ký tự chuyển động.
9. Hình minh họa cắt dán
Đồ họa kiểu cắt dán có thể mang lại cho các hình minh họa trang web một cảm giác xúc giác, mở ra nhiều khoảng trắng hơn trong thiết kế và cho phép bạn kết hợp hình ảnh mà không cần tập trung toàn bộ thiết kế xung quanh một bức ảnh. Đảm bảo rằng bạn kết hợp các hình dạng, mẫu và màu sắc trong một bức ảnh ghép. Bạn có thể thêm hiệu ứng đơn sắc, sắc thái màu hoặc bộ lọc vào ảnh để giúp chúng hòa hợp với thiết kế tổng thể.
10. Hình minh họa trừu tượng
Các hình minh họa trừu tượng có kết cấu hữu cơ và cảm giác. Đồ họa vector hoa anh túc, sạch sẽ và các hình minh họa dễ thương. Về con người và đồ vật đã thống trị thiết kế web trong vài năm nay. Mọi người đang tìm kiếm thứ gì đó mang lại cảm giác tự nhiên và tinh tế hơn một chút.
Loại hình minh họa này có thể được tạo bằng mực và giấy và được quét hoặc tạo trong phần mềm minh họa. Điều quan trọng là kết hợp các kết cấu khác nhau và các bất thường tự nhiên như màu nước, mực, sơn, hiệu ứng màn hình lụa hoặc kết cấu của giấy. Các đường kẻ cũng có thể mềm hơn, bắt chước các biến thể về độ đậm của đường kẻ do sử dụng than chì hoặc mực.
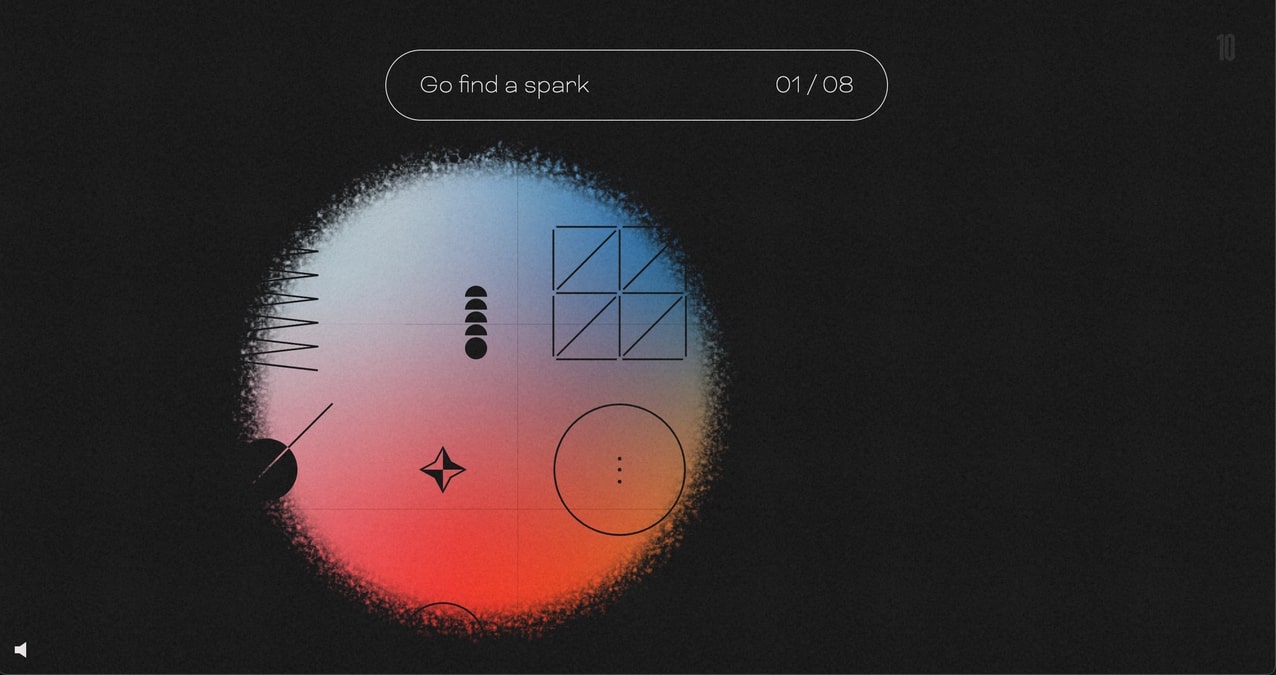
11. Gradients with grain
Gradients vốn đã phổ biến, nhưng với việc bổ sung thêm hạt. Chúng sẽ tạo ra một hiệu ứng hoàn toàn khác. Gradient hoàn hảo là bóng bẩy và hiện đại. Nó mang lại cho các vật thể một ánh sáng tương lai hoặc một cảm giác sáng bóng, công nghệ.
Bọc hạt vào một thiết kế, tạo cho nó kết cấu và giúp nó có cảm giác tự nhiên hơn.
Tùy thuộc vào cách xử lý, hạt có thể bắt chước phương tiện phim ảnh, nhiếp ảnh hoặc in. Hạt tốt, nhiều màu có thể trông giống như phim tương tự.
Trong khi hạt đơn sắc lớn hơn có thể trông giống như một tấm áp phích in lụa.
Grain và gradient kết hợp nó có thể được sử dụng một cách chọn lọc.

12. Linework
Một xu hướng mang lại cảm giác vừa hiện đại vừa ngược lại là theo đường lối. Nhà thiết kế có thể tạo một lưới động cho toàn bộ trang web. Thêm các hình minh họa đường thẳng để đưa phong cách đi xa hơn nữa. Với kiểu thiết kế này, trọng lượng đường sẽ có tác động lớn nhất đến hiệu quả cuối cùng.

13. Các trang web chia màn hình
Một cách thú vị để chia nhỏ thiết kế là sử dụng bố cục chia đôi màn hình. Bố cục kép mang lại cho thiết kế:
- Sự tương phản
- Sự quan tâm trực quan
- Sự phân tách nội dung một cách tự nhiên.
Đó cũng là một lý do tuyệt vời để chơi với màu sắc.
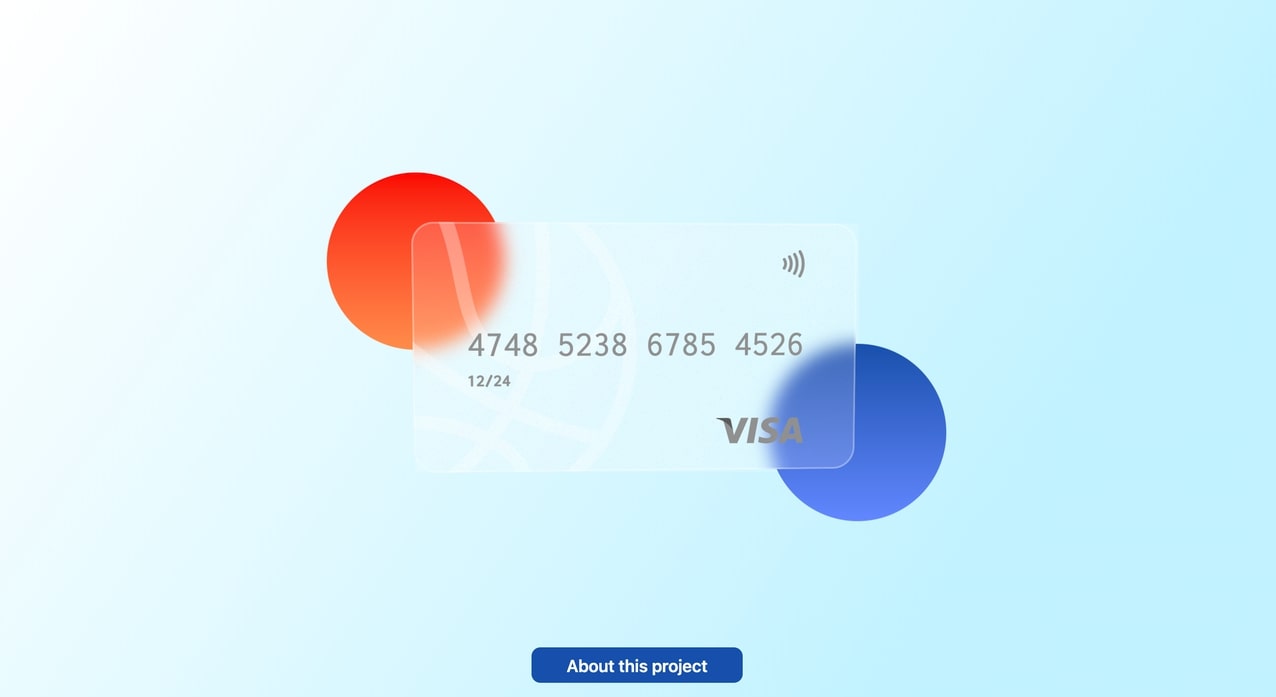
14. Thiết kế nhiều glassmorphism
Một xu hướng tuyệt đẹp cho năm nay là chủ nghĩa thủy tinh. Sự kết hợp giữa:
- Độ trong suốt
- Độ mờ
- Chuyển động
Có thể làm cho các phần tử của trang hoạt động trực quan như thủy tinh. Sử dụng trong các biểu trưng, hình minh họa hoặc thậm chí là các phần đầy đủ. Có một hướng dẫn tuyệt vời của Tim Ricks về một cách để tạo hiệu ứng thủy tinh ở đây.
Chìa khóa của phong cách này là:
- Sự khuếch tán,
- Phản chiếu và bóng đổ
- Tạo ra ảo ảnh quang học.
Kết hợp với chuyển động tinh tế, hiệu ứng kín làm cho một trang web có cảm giác 3D.


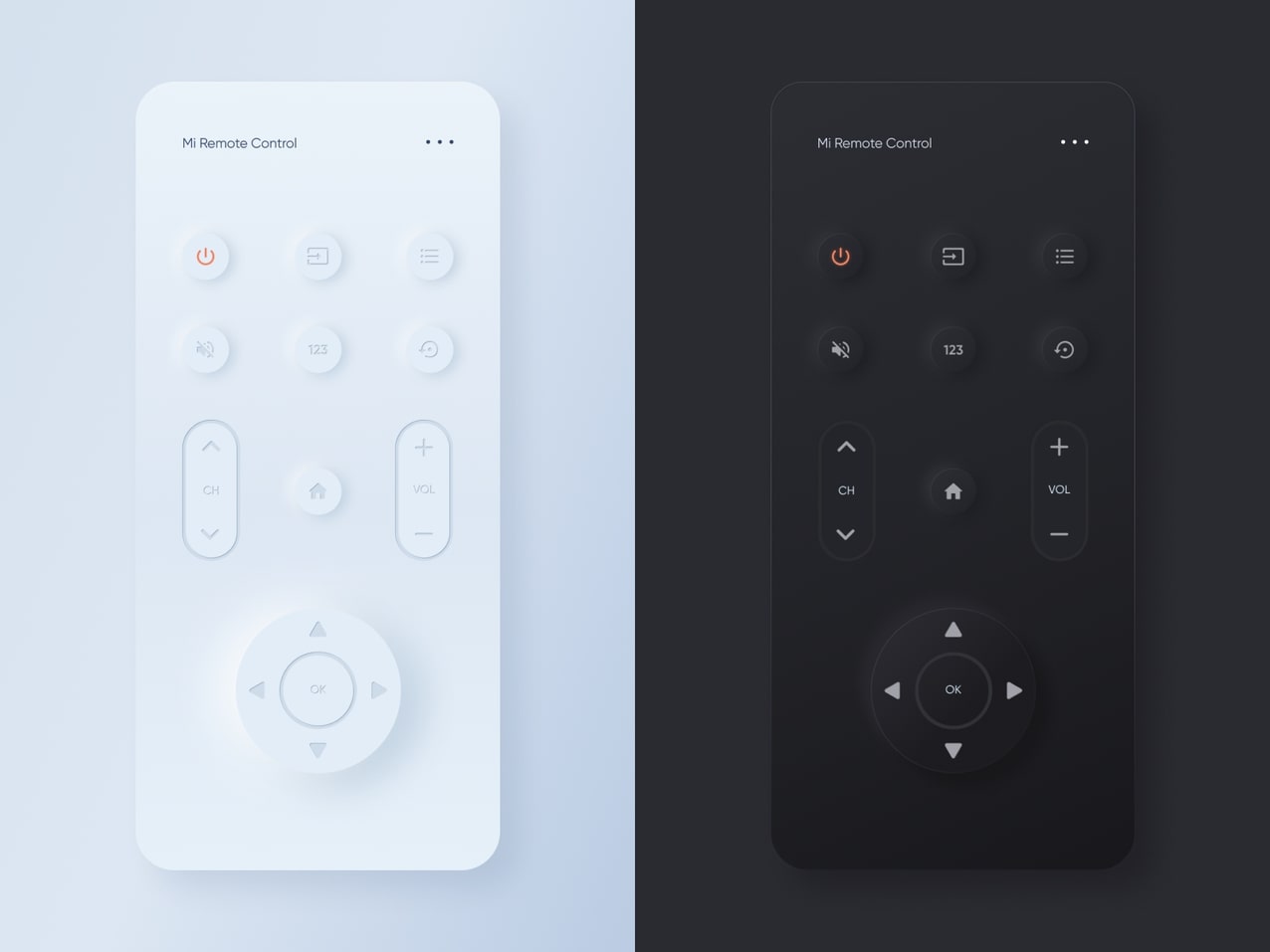
15. Thiết kế bớt neumorphism
Là một phong cách tối giản bắt đầu phổ biến cho các ứng dụng và trang web vào năm 2020. Nó bắt chước thiết kế thiết bị hiện đại –
- Hãy nghĩ về kiểu dáng mới iPod từ xa hoặc cũ hơn
- Bằng cách sử dụng các yếu tố đơn sắc có độ tương phản thấp, bóng mờ
- Các đường thẳng và đường viền sắc nét.
Đây là một ví dụ từ Dribble:

Tổng kết
Thiết kế website là thiết kế bộ mặt thương hiệu của doanh nghiệp. Nên phải thiết kế đẹp và bắt mắt sẽ giúp website của doanh nghiệp thu hút được khách hàng. Đây là 14 xu hướng thiết kế web trong năm 2022 người có thể tham khảo và thiết kế website.
Đọc thêm các bài viết liên quan:
Dịch vụ thiết kế nội dung website bằng tiếng nhật
