Nội Dung
Mặc định, Adobe Illustrator sẽ lưu file dưới định dạng AI, tuy rất hữu ích khi muốn tiếp tục làm việc trên file nhưng khi cần dùng cho các mục đích khác như in, chia sẻ lên mạng xã hội… bạn sẽ cần lưu chúng ở định dạng khác phù hợp hơn.Trước khi xuất file trong AI sang các định dạng phù hợp, hãy cùng học cách lưu artboard trong Adobe Illustrator. Artboard giống các trang khác nhau trong tập tin Illustrator. Chúng có thể kết hợp lại thành một tấm hình hoặc lưu riêng rẽ. Hầu hết các cách lưu file đều cho bạn chọn cách lưu các artboard này, và điều đó sẽ ảnh hưởng tới bức ảnh cuối cùng. Dưới đây là cách xuất file trong Ai đơn giản.
Lưu Artboard trong Adobe Illustrator
Trước khi xuất file trong AI sang các định dạng phù hợp, hãy cùng học cách lưu artboard trong Adobe Illustrator.
Artboard giống các trang khác nhau trong tập tin Illustrator. Chúng có thể kết hợp lại thành một tấm hình hoặc lưu riêng rẽ. Hầu hết các cách lưu file đều cho bạn chọn cách lưu các artboard này, và điều đó sẽ ảnh hưởng tới bức ảnh cuối cùng. Dưới đây là cách dùng lệnh Export để lưu.
 Lưu các artboard trong Adobe Illustrator thành các tập tin riêng rẽ
Lưu các artboard trong Adobe Illustrator thành các tập tin riêng rẽ
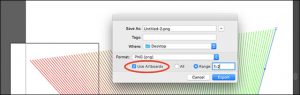
- Nếu muốn lưu artboard thành các tập tin riêng rẽ, chọn Use Artboards rồi chọn All để lưu tất cả hoặc chọn số trong Range (ví dụ từ 2-4) để chọn artboard muốn lưu.
- Khi đối tượng nằm ngoài artboard, chọn hộp thoại Use Artboard để ảnh cuối cùng chỉ có phần bên trong artboard chứ không có phần bên ngoài.
- Nếu sản phẩm của bạn đã nằm trong artboard, đừng chọn Use Artboards. Khi đó tấm hình sẽ được cắt cho tới viền ngoài cùng của đối tượng trong hình, các khoảng trắng bên ngoài sẽ bị cắt.
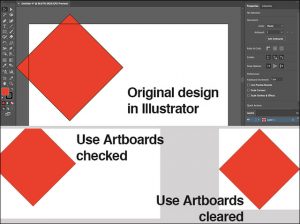
 Sự khác biệt khi chọn và không chọn Use Artboard
Sự khác biệt khi chọn và không chọn Use Artboard
Lưu ảnh JPEG độ phân giải cao trong Adobe Illustrator
Tốt nhất bạn nên thiết kế sát với kích thước mình cần nhất. Nếu chưa, hãy tạo file mới, sao chép và dán sản phẩm của mình vào rồi chỉnh sửa lại. Sau đó lưu ảnh dưới định dạng JPEG bằng các bước sau.
- Đi tới File > Export > Export As. Gõ tên file rồi chọn Format là JPEG.
- Chọn cách lưu các artboard rồi chọn Export.
- Tại màn hình JPEG Options, thay đổi Color Model nếu muốn và chọn chất lượng.
- Tại Options, chọn độ phân giải. Screen (72 dpi) sẽ cho ra ảnh kích thước giống file gốc và có thể dùng được trên web. Chọn High (300 dpi) nếu muốn ảnh có độ phân giải cao, thích hợp để in ấn.
- Chọn OK để lưu file.
Lưu ảnh trong Adobe Illustrator sang định dạng PNG
Khi cần dùng ảnh làm logo, icon hay ảnh trong suốt, bạn sẽ cần lưu dưới định dạng PNG. Để hỗ trợ màn hình có độ phân giải chuẩn và cao, nên xuất nhiều kích thước.
 Màn hình xuất ảnh PNG có nền trong suốt
Màn hình xuất ảnh PNG có nền trong suốt
- Đi tới File > Export > Export for Screens.
- Chọn tab Artboard. Nếu có nhiều hơn một artboard trong ảnh, chọn các artboard bạn cần.
- Tại Formats, chọn Format là PNG và Scale là 1x.
- Chọn Add Scale để tạo thiết lập cho tấm hình thứ 2. Chọn Scale cho kích thước mới, ví dụ 3x nếu muốn ảnh cao hơn, rộng hơn ảnh cũ 3 lần.
- Xuất thêm nhiều kích thước khác nếu cần.
- Chọn Export Artboard để lưu ảnh.
Lưu ảnh trong Adobe Illustrator sang định dạng SVG
Cách mới hơn để xuất icon, logo là dùng định dạng CVG, viết tắt của Scalable Vector Graphics, thực ra là một ngôn ngữ đánh dấu dạng XML.Bạn có thể vừa xuất file để dẫn tới trang web, vừa lưu ảnh dưới dạng code để dán trực tiếp vào tập tin HTML, chỉnh sửa bằng CSS, rất hữu ích để thêm hiệu ứng cho ảnh.
Định dạng này còn có tác dụng là khá gọn nhẹ, vì là vector nên có thể dễ dàng thay đổi kích thước, không cần ảnh với các kích thước khác nhau cho các màn hình có độ phân giải khác nhau.
 Lưu ảnh dưới định dạng SVG mang đến nhiều lợi ích
Lưu ảnh dưới định dạng SVG mang đến nhiều lợi ích
Có nhiều cách xuất file trong Ai dưới định dạng SVG. Dùng Save As để tạo file lớn, sau này tiếp tục làm việc. Với ảnh cuối cùng, bạn có thể dùng Export.
-
- Đi tới File > Export > Export As.
- Chọn Format là SVG và chọn Export.
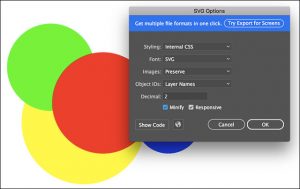
- Chọn Styling là Internal CSS để đặt các thông tin về kiểu cách trong khối <style> để dễ dàng chỉnh sửa trong CSS.
- Với Font, chọn SVG để có thể chọn được văn bản. Chỉ chọn Outlines nếu bạn dùng font tùy chỉnh. Images để là Preserve.
- Nhớ chọn cả Minify và Responsive để có được khả năng tương thích cao nhất.
- Chọn Show Code để mở code trong khung soạn văn bản. Giờ bạn có thể sao chép, dán vào tập tin HTML hoặc click OK để xuất ảnh.
