Nội Dung
Trong biển người và thương hiệu quảng cáo hàng ngày, thành công không chỉ đến từ việc thu hút sự chú ý bằng câu chuyện truyền thông, mà còn từ việc tạo ra đánh giá trải nghiệm người dùng.
Thoát Khỏi Sự “Sáng Tạo Rập Khuôn” với VIB
Khi nhắc đến truyền thông trong lĩnh vực tài chính, nhiều người tưởng tượng đến thông tin phức tạp, chứa đựng số liệu và thuật ngữ chuyên ngành. Điều này tạo ra khoảng cách giữa các thương hiệu ngân hàng và khách hàng, đặc biệt là với thế hệ Gen Z. Đối với họ, thông tin khô khan không chỉ gây cảm giác không thoải mái mà còn khiến họ mất hứng thú.
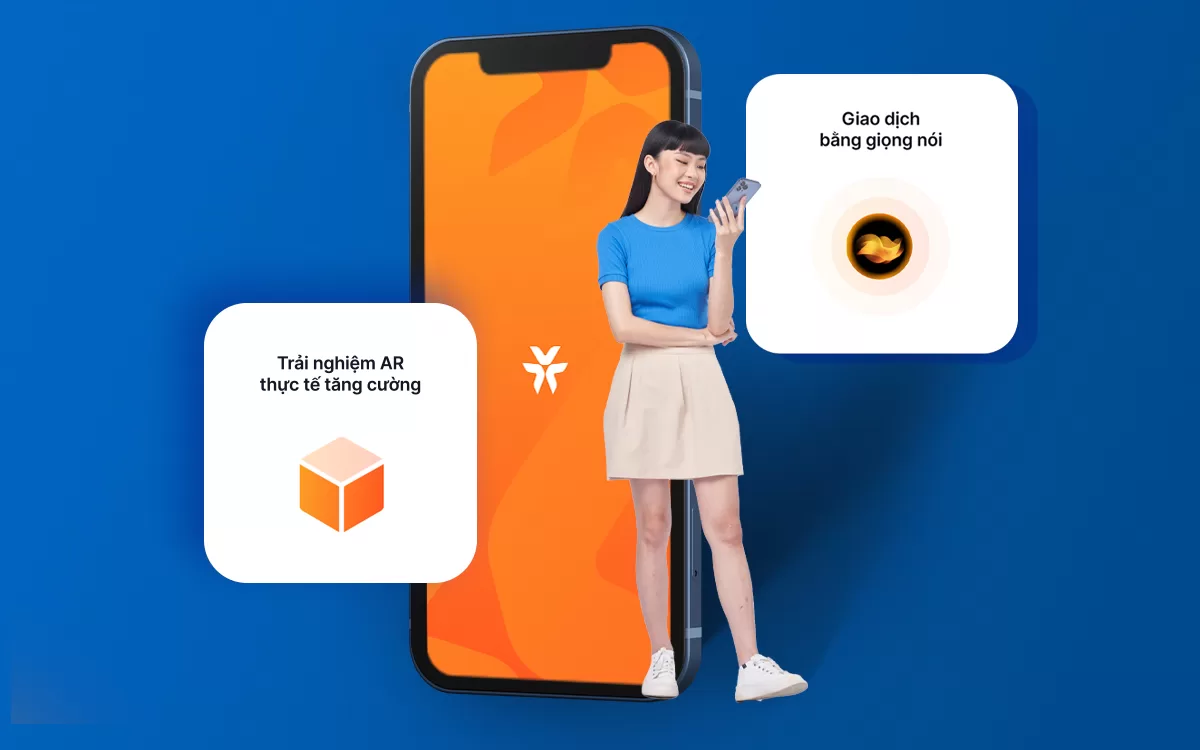
Làm thế nào để thu hút khách hàng trẻ bằng sáng tạo công nghệ? Đây là câu hỏi mà ngân hàng VIB luôn tìm kiếm lời giải mới. Nhận thấy nhu cầu áp dụng công nghệ vào việc tiếp xúc với khách hàng mỗi ngày là vô cùng cần thiết, VIB đã hợp tác cùng TBWA\Group Vietnam để thiết kế trải nghiệm toàn diện cho khách hàng trẻ, và từ đó chuyên gia tài chính ảo Vie (Virtual Character) đã “ra đời”.
Trước khi đi sâu vào phân tích Vie by VIB, “chuyên gia ảo” (virtual character) đầu tiên trong ngành tài chính ở Việt Nam, hãy xem xu hướng này đã phát triển ra sao trên thế giới. Theo báo cáo của Virtual Humans, số lượng Virtual Influencer đã tăng đột biến từ 61 lên hơn 200 từ năm 2019 đến nay. Những nhân vật này mang lại sự đổi mới và sáng tạo trong việc tiếp cận và tương tác với khách hàng, đặc biệt là với người dùng yêu công nghệ và trẻ trung.

Tự hào là ngân hàng dẫn đầu xu hướng, VIB đã ra mắt Vie như một giải pháp tiếp cận khách hàng tiềm năng một cách hiện đại và gần gũi hơn, tạo ra trải nghiệm hội thoại cá nhân và trẻ trung trên các kênh giao tiếp của thương hiệu. Trong chiến dịch này, nền tảng Meta (Facebook) đóng vai trò chủ đạo. Vie, với cá tính độc đáo và hấp dẫn, đã thu hút sự quan tâm và sự yêu mến từ đối tượng khách hàng trẻ.
Theo đo lường từ Meta, 72% người dùng đã tham gia trò chơi đố vui, 70% mã quà tặng được phát qua Messenger, và 45% người dùng đồng ý nhận “Thông báo cho tôi” về thông tin đăng ký thẻ VIB qua tương tác với Vie. Theo kết quả khảo sát người dùng từ Meta (Brand Lift Survey), VIB đã có mức tăng trưởng đáng kể.
Nếu không nâng cao trải nghiệm người dùng, thương hiệu sẽ gặp khó khăn gì?
Ngoài VIB, TBWA\Group Vietnam cũng tiên phong trong việc tạo ra rất nhiều đột phá trong các dự án nâng cao trải nghiệm người dùng, một ví dụ điển hình khác là dự án Prubanca từ Prudential Việt Nam.
TBWA\Group Vietnam luôn tìm kiếm những ý tưởng đột phá cho khách hàng của mình. Chia sẻ về tầm nhìn này, ông Sean Donovan, Chủ tịch TBWA\Asia cho biết: “Văn hóa, sứ mệnh và phương pháp của chúng tôi tập trung vào việc phát triển giải pháp sáng tạo độc đáo cho các vấn đề kinh doanh. Ngày nay, chúng tôi nhận thấy vai trò của sự sáng tạo đang dần dịch chuyển nhanh chóng đến một kỷ nguyên mới: từ ý tưởng đến tương tác và quan trọng nhất chính là sự trải nghiệm của khách hàng đối với thương hiệu và sản phẩm.”
Có lẽ đã đến lúc các dự án truyền thông không chỉ dừng lại ở việc truyền đạt thông điệp hay ho, truyền cảm. Sự sáng tạo ngày nay đang được đánh giá cao trong việc tạo ra những trải nghiệm thực sự cho người tiêu dùng.
DỊCH VỤ THIẾT KẾ BANNER TRUYỀN THÔNG SỐ
Phát triển UX/UI trong thời điểm phục hồi kinh tế
Tối ưu hóa trải nghiệm người dùng (UX) và giao diện người dùng (UI) là rất quan trọng để thu hút và giữ chân khách hàng. Dưới đây là một số phương pháp để cải thiện UX/UI trong dịch vụ phát triển website:
- Nắm bắt nhu cầu của khách hàng: Trước khi bắt đầu phát triển, hiểu rõ nhu cầu và mong muốn của khách hàng. Điều này giúp xây dựng một trang web phản ánh đúng nhu cầu và mục tiêu kinh doanh của họ.
- Thiết kế đơn giản và dễ sử dụng: Tạo ra một giao diện người dùng đơn giản và dễ sử dụng để người dùng có thể tìm thấy thông tin một cách dễ dàng và nhanh chóng.
- Tối ưu hóa trải nghiệm di động: Với sự gia tăng của người dùng di động, đảm bảo rằng trang web của bạn có thể hoạt động tốt trên các thiết bị di động và cung cấp trải nghiệm người dùng mượt mà trên mọi nền tảng.
- Tăng tính tương tác: Tích hợp các yếu tố tương tác như hộp thoại pop-up thông minh, nút chia sẻ xã hội, và các biểu đồ hoặc hình ảnh động để làm cho trang web sống động và thu hút hơn.
- Tối ưu hóa tốc độ tải trang: Giảm thiểu thời gian tải trang bằng cách tối ưu hóa hình ảnh, sử dụng các kỹ thuật tải trang động (AJAX), và sử dụng bộ nhớ cache để cải thiện trải nghiệm người dùng.
- Tạo nội dung hấp dẫn và dễ đọc: Viết nội dung mạnh mẽ, rõ ràng và dễ hiểu để người dùng có thể nắm bắt thông tin một cách dễ dàng. Sử dụng hình ảnh và video để minh họa và làm cho trang web thú vị hơn.
- Thử nghiệm và tối ưu hóa liên tục: Theo dõi và đánh giá hiệu suất của trang web, và thực hiện các thay đổi cần thiết để cải thiện trải nghiệm người dùng dựa trên phản hồi và dữ liệu phân tích.
Quy trình thiết kế website tại Á Châu Media
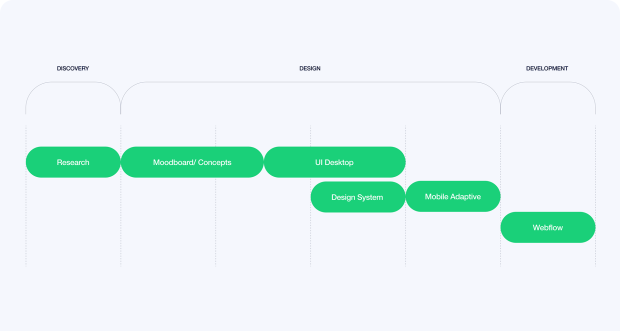
Quy trình thiết kế website bao gồm nhiều bước để đảm bảo việc tạo ra một giao diện trực tuyến chất lượng cao và đáp ứng yêu cầu của khách hàng. Dưới đây là một quy trình tổng quan của Á Châu cho việc thiết kế website:

- Thu thập yêu cầu: Đầu tiên, tương tác với khách hàng để hiểu rõ yêu cầu, mục tiêu và mục đích của dự án. Nắm bắt thông tin về doanh nghiệp, lĩnh vực hoạt động, đối tượng khách hàng, và các yếu tố thiết kế mong muốn. (Brief website)
- Nghiên cứu và phân tích: Tiếp theo, tiến hành nghiên cứu thị trường và phân tích đối thủ cạnh tranh để có cái nhìn tổng quan về lĩnh vực và xu hướng thiết kế. Điều này giúp tạo ra một thiết kế phù hợp và nổi bật hơn so với đối thủ.
- Xây dựng cấu trúc thông tin: Bắt đầu bằng việc xác định cấu trúc thông tin của trang web. Tạo ra một sơ đồ trang (site map) để xác định các trang chính, liên kết và mối quan hệ giữa chúng. Điều này giúp xác định cách tổ chức nội dung và đảm bảo dễ dàng điều hướng trên trang web.
- Thiết kế giao diện: Bước này tạo ra thiết kế giao diện trực quan dựa trên cấu trúc thông tin đã xác định. Tạo layout, lựa chọn gam màu, font chữ, hình ảnh và các yếu tố thiết kế khác để tạo ra một giao diện hấp dẫn, chuyên nghiệp và phù hợp với thương hiệu.
- Phát triển và kiểm tra: Sau khi thiết kế giao diện được chấp nhận, bước tiếp theo là phát triển trang web. Sử dụng các ngôn ngữ lập trình và công cụ phát triển phù hợp để tạo ra các trang web tĩnh hoặc động. Đồng thời, thực hiện kiểm tra liên tục để đảm bảo tính ổn định, tương thích và đáp ứng.
- Nội dung và tối ưu hóa: Thêm nội dung vào trang web, bao gồm các văn bản, hình ảnh, video và các
2 bước quan trọng nhất trong website tại Á Châu Media
Trong thiết kế website tất cả các bước đều quan trọng nhưng có 2 bước quan trọng nhất đó là:
Thiết kế website và Website development.
-
Thiết kế sitemap
Site map là một sơ đồ hoặc bản đồ trực quan biểu thị cấu trúc và liên kết giữa các trang web trong một trang web. Nó thường được tạo ra trong quá trình thiết kế website để xác định cách tổ chức nội dung và định vị các trang chính, trang con, và liên kết giữa chúng.

Site map giúp người dùng và các công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web. Nó cung cấp một cái nhìn tổng quan về toàn bộ trang web và các phần tử chính như trang chủ, các trang sản phẩm/dịch vụ, trang về chúng tôi, liên hệ, và bất kỳ trang nào khác có ý nghĩa đặc biệt.
Site map thường được biểu diễn dưới dạng cây hoặc bản đồ, trong đó các trang được sắp xếp theo cấu trúc phân cấp và mô tả mối quan hệ giữa các trang thông qua các liên kết. Nó cũng có thể bao gồm các thông tin khác như mô tả ngắn gọn về mỗi trang hoặc thuộc tính khác như tần suất cập nhật.
Site map không chỉ giúp người dùng dễ dàng tìm kiếm và điều hướng trên trang web, mà còn hỗ trợ tối ưu hóa công cụ tìm kiếm (SEO) bằng cách cho phép các công cụ tìm kiếm hiểu rõ hơn về cấu trúc và nội dung của trang web.
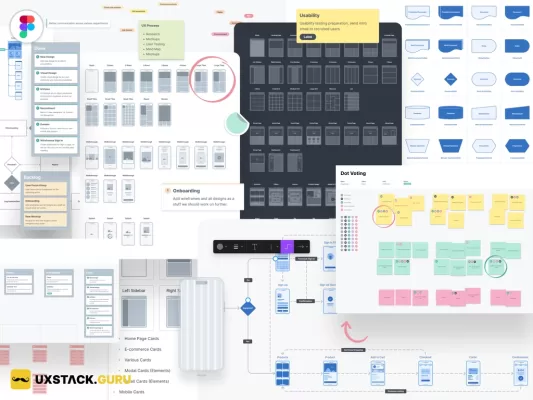
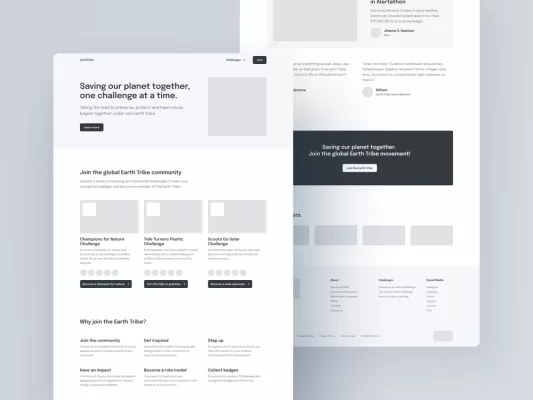
2. Lên Wireframes sau khi đã xong sitemap

Lên wireframe (khung dây) cho website là một bước quan trọng trong quá trình thiết kế. Dưới đây là những lợi ích chính của việc lên wireframe:
- Tập trung vào cấu trúc: Wireframe giúp tập trung vào việc xác định cấu trúc và sắp xếp nội dung của trang web. Nó tạo ra một bản thiết kế đơn giản, tập trung vào vị trí và kích thước của các phần tử chính như tiêu đề, menu, nội dung và hình ảnh.
- Hiển thị tương tác cơ bản: Wireframe cho phép hiển thị các tương tác cơ bản giữa các phần tử và trang. Điều này giúp người thiết kế và khách hàng hiểu được cách mà các trang và phần tử sẽ tương tác với nhau trên trang web.
- Tập trung vào nội dung: Với wireframe, tập trung vào nội dung trang web trước khi thêm các yếu tố thiết kế như màu sắc và hình ảnh. Điều này giúp đảm bảo rằng nội dung được xác định và sắp xếp một cách hiệu quả trước khi tiến hành thiết kế chi tiết.
- Đơn giản và dễ hiểu: Wireframe là một bản thiết kế đơn giản và không chi tiết quá nhiều. Điều này giúp người thiết kế và khách hàng dễ dàng hiểu và thảo luận về cấu trúc và sắp xếp của trang web mà không bị phân tâm bởi các yếu tố thiết kế khác.
- Tiết kiệm thời gian và tài nguyên: Lên wireframe cho phép phát hiện và sửa lỗi cấu trúc và sắp xếp trước khi tiến hành thiết kế và phát triển chi tiết. Điều này giúp tiết kiệm thời gian và tài nguyên vì việc sửa lỗi và thay đổi cấu trúc sau này sẽ tốn nhiều công sức hơn.
- Định hình hướng đi chung: Wireframe giúp định hình hướng đi chung cho quá trình thiết kế. Nó cho phép người thiết kế và khách hàng có cái nhìn tổng quan và thống nhất về cấu trúc và sắp xếp trước khi tiến hành thiết kế chi tiết và phát triển.
3. Xây dựng website trên wordpress
Xây dựng website trên WordPress là một phương pháp phổ biến và dễ dàng để tạo ra một trang web chuyên nghiệp. Dưới đây là các bước cơ bản để xây dựng một trang web trên WordPress:
- Đăng ký tên miền và chọn dịch vụ lưu trữ (hosting): Bước đầu tiên là chọn và đăng ký tên miền phù hợp cho trang web của bạn. Sau đó, bạn cần chọn một dịch vụ lưu trữ WordPress đáng tin cậy để lưu trữ trang web của bạn.
- Cài đặt WordPress: Sau khi có tên miền và hosting, bạn cần cài đặt WordPress trên máy chủ của mình. Có thể cài đặt WordPress bằng cách tải xuống và cài đặt gói cài đặt từ trang chủ WordPress.org hoặc thông qua trình quản lý gói của nhà cung cấp hosting của bạn.
- Chọn giao diện (theme) phù hợp: WordPress cung cấp nhiều giao diện miễn phí và trả phí cho bạn lựa chọn. Chọn một giao diện phù hợp với mục đích và phong cách thiết kế của trang web của bạn. Giao diện giúp tạo ra bố cục, kiểu dáng và giao diện tổng thể cho trang web của bạn.
- Tùy chỉnh giao diện: Tiến hành tùy chỉnh giao diện theo ý của bạn. Bạn có thể thay đổi màu sắc, phông chữ, logo, hình ảnh nền và thiết lập các phần tử khác để phù hợp với thương hiệu và phong cách của bạn.
- Thêm các plugin: WordPress có một cộng đồng plugin phong phú, cho phép bạn mở rộng chức năng của trang web của mình. Cài đặt và kích hoạt các plugin phù hợp như plugin tối ưu hóa SEO, plugin bảo mật, plugin xây dựng biểu mẫu, và nhiều plugin khác để tăng cường chức năng và hiệu suất của trang web.
- Tạo và quản lý nội dung: Bắt đầu tạo ra các trang và bài viết cho trang web của bạn. WordPress cung cấp một trình soạn thảo dễ sử dụng giúp bạn tạo nội dung một cách thuận tiện. Quản lý nội dung bằng cách tạo menu, danh mục và cấu trúc trang để người dùng dễ dàng tìm kiếm thông tin trên trang web.
- Tối ưu hóa và kiểm tra: Tối ưu hóa trang web của bạn bằng cách kiểm tra và cải thiện tốc độ tải trang, tối ưu hóa SEO, và đảm bảo trang web hoạt động tốt trên các thiết bị di động.
- Đăng trực tuyến: Khi bạn đã hoàn thiện xây dựng và tùy chỉnh trang web của mình, bạn có thể đăng trực tuyến nó bằng cách kích hoạt tên miền và đảm bảo rằng trang web của bạn được truy cập công khai.
Chi phí dịch vụ thiết kế website bên Á Châu Media
Gói cơ bản
| STT | HẠNG MỤC | CHI TIẾT | ĐƠN VỊ | ĐƠN GIÁ | SỐ LƯỢNG | THÀNH TIỀN |
| Thiết kế Website cơ bản | ||||||
| 1 | Design Website | Thiết kế website không quá 8 trang:Trang chủ:
Giới thiệu: Sản phẩm: Danh mục sản phẩm: Tin tức: Liên hệ: (Thiết kế luồng, design system, UI design) |
Site | 25,000,000 | 1 | 25,000,000 |
| 2 | Development Website | Xây dựng website theo thiết kếTối ưu Code
Tối ưu tốc độ tải trang Tối ưu hình ảnh tự động Đồng bộ hóa giao diện (PC- Table- Mobile) Tối ưu seo technical |
||||
| Dịch vụ đi kèm | ||||||
| 3 | Thiết kế banner | Thiết kế dựa trên yêu cầu website | 2 | 350,000 | 700,000 | Miễn phí theo gói |
| 4 | Phần mềm | Phần mềm hỗ trợ xây dựng và chỉnh sửa tùy biến | 3 | 2,000,000 | 6,000,000 | |
| 5 | Bảo hành | Bảo hành ổn định (2 tháng) | 1 | – | – | |
| 6 | Hỗ trợ | Hỗ trợ bảo trì 1 năm | 1 | – | – | |
| TỔNG | 25,000,000 | |||||
Lời cam kết của Á Châu Media
Chúng tôi cam kết mang đến cho bạn một trang web đẹp, chuyên nghiệp và chất lượng cao. Với đội ngũ thiết kế và phát triển chuyên nghiệp, chúng tôi sẽ làm việc chặt chẽ với bạn để hiểu rõ mục tiêu và yêu cầu của dự án.
Thiết kế độc đáo: Chúng tôi sẽ tạo ra một thiết kế độc đáo và sáng tạo, phù hợp với thương hiệu và thông điệp của bạn. Chúng tôi đảm bảo trang web sẽ nổi bật và thu hút khách hàng.
Trải nghiệm người dùng tốt: Chúng tôi sẽ tạo ra một trải nghiệm người dùng tốt, dễ sử dụng và thân thiện. Trang web sẽ được thiết kế sao cho người dùng có thể dễ dàng tìm kiếm thông tin và tương tác với nội dung.
Responsive Design: Trang web sẽ được thiết kế phù hợp với mọi kích cỡ màn hình và thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này đảm bảo rằng khách hàng có trải nghiệm tốt nhất bất kể thiết bị sử dụng.
Tối ưu hóa SEO: Chúng tôi sẽ tối ưu hóa trang web của bạn để có khả năng tìm kiếm cao trên các công cụ tìm kiếm như Google. Điều này giúp tăng khả năng hiển thị và tiếp cận với khách hàng tiềm năng.
Quản lý nội dung dễ dàng: Chúng tôi sẽ tích hợp một hệ thống quản lý nội dung dễ sử dụng, cho phép bạn dễ dàng cập nhật và thay đổi nội dung trên trang web một cách linh hoạt.
Hỗ trợ kỹ thuật: Chúng tôi cam kết cung cấp hỗ trợ kỹ thuật chuyên nghiệp và nhanh chóng sau khi hoàn thành dự án. Chúng tôi sẽ luôn sẵn sàng giải đáp mọi thắc mắc và hỗ trợ bạn trong quá trình vận hành trang web.
Bảo mật thông tin: Chúng tôi đảm bảo rằng thông tin của bạn sẽ được bảo mật và không được tiết lộ cho bất cứ bên thứ ba nào
Mọi thông tin cần thiết kế website xin liên hệ: 09 4353 8282 – Ms.Tháo
Email: lienhe@achaumedia.vn
Website: achaumedia.vn
Đọc thêm
