Nội Dung
Bạn đã bao giờ tự hỏi Google Pagespeed là gì và các bí quyết quan trọng để tăng tốc trang web? Với Google Pagespeed, bạn có thể tối ưu hóa trang web của mình để cung cấp trải nghiệm người dùng tốt hơn và tăng khả năng xuất hiện trên các công cụ tìm kiếm. Cùng theo dõi trong bài viết sau nhé!
Google Pagespeed là gì?
Google Pagespeed (hay Google Pagespeed Insights) là một công cụ do Google cung cấp để đánh giá và đo lường tốc độ tải trang web. Công cụ này cung cấp thông tin và gợi ý về cách tối ưu hóa trang web của bạn để cải thiện hiệu suất và trải nghiệm người dùng.
Với Google Pagespeed, bạn có thể hiểu rõ hơn về hiệu quả hoạt động của trang web của mình. Công cụ này phân tích các yếu tố ảnh hưởng đến tốc độ tải trang. Ví dụ như kích thước file hình ảnh, mã nguồn, tải tài nguyên từ máy chủ, và nhiều yếu tố khác.

Bạn có thể sử dụng Google PageSpeed Insights để đánh giá hiệu suất của trang web của mình và cải thiện tốc độ tải trang. Từ đó giúp cải thiện trải nghiệm người dùng và cải thiện thứ hạng trang web của mình trên các công cụ tìm kiếm.
Những thông tin trong Google Pagespeed là gì?
Báo cáo Pagespeed Insight (PSI) cung cấp các chỉ số cũng như đề xuất những cách thức giúp trang web của người dùng hoạt động hiệu quả hơn. Trong một báo cáo PSI sẽ chứa những thông tin sau:
- Score: Bạn sẽ nhận được điểm đánh giá cho 4 danh mục Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất và SEO theo thang điểm 100.
- Các chỉ số quan trọng (Web Vitals): Mục này công bố các chỉ số quan trọng đối với trải nghiệm người dùng thực bao gồm FCP, FID, LCP, CLS, INP và TTFB. Những chỉ số này được cung cấp bởi bộ dữ liệu của Chrome về Trải nghiệm người dùng (CrUX) theo chu kỳ 28 ngày.
- Các chỉ số hiệu suất: Danh mục Hiệu suất cũng có các chỉ số riêng gồm FCP, LCP, CLS, Total Blocking Time và Speed Index. Những chỉ số này được đánh giá theo màu: xanh là tốt, cam là cần cải thiện và đỏ là kém.
- Opportunities (Cơ hội): Trong phần này, PSI đưa ra đề xuất để cải thiện hiệu suất trang web và cho thấy ước tính thời gian tiết kiệm được nếu làm theo các đề xuất này.
- Diagnostics (Chẩn đoán): PSI cung cấp các khuyến nghị về phương pháp phát triển website tốt nhất và đưa ra các công cụ đề xuất để hỗ trợ việc này.
- Passed Audits (Các thành phần vượt qua kiểm tra): Mục này liệt kê những thành phần của trang web đã hoạt động tốt và không cần chỉnh sửa gì thêm.

Cách tính điểm của PageSpeed Insights
Kết quả của Google Pagespeed Insights được cung cấp bởi API Lighthouse. Điểm số này được tính dựa trên tổng điểm số về tốc độ web và điểm số lab data được phân tích bởi Lighthouse. Thang điểm từ 1 đến 100, với 100 là điểm số tối đa.
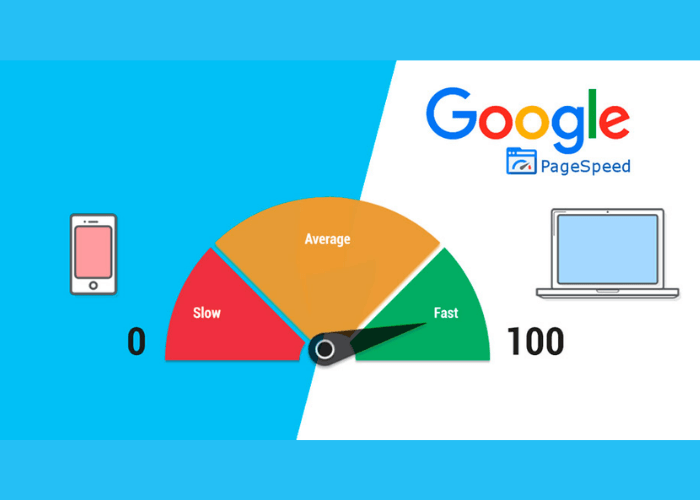
Kết quả điểm số được phân loại như sau:
- 0 – 49 (màu đỏ): trang web có rất nhiều lỗi và hoạt động kém.
- 50 – 89 điểm (màu cam): trang web có chất lượng từ khá đến trung bình, cần cải thiện thêm.
- 90 – 100 điểm (màu xanh): trang web hoạt động tốt.

Ảnh hưởng của Google Pagespeed Insights đối với website
Google Pagespeed Insights không có tác động trực tiếp đến SEO hay thứ hạng của website. Tuy nhiên, nếu các chỉ số Pagespeed Insights của website cao hơn nghĩa là chất lượng web và trải nghiệm người dùng được cải thiện.
Khi chất lượng web được cải thiện, tỷ lệ thoát trang (bounce rate) sẽ giảm và người dùng ở lại trang lâu hơn (chỉ số Time On Page tăng lên). Điều này sẽ giúp đẩy thứ hạng của website lên vị trí cao hơn trong bảng xếp hạng của Google.
Để có một trang web được đánh giá cao, trải nghiệm người dùng mới là điều được quan tâm hơn cả. Nếu người dùng hài lòng với trang web, tất nhiên trang web của bạn sẽ có nhiều lượt ghé thăm và duy trì thứ hạng cao.

Hướng dẫn tạo báo cáo Google Pagespeed Insights
Bạn có thể thực hiện các bước sau để xem báo cáo PageSpeed Insights:
- Bước 1: Truy cập trang Google Pagespeed Insights tại địa chỉ https://pagespeed.web.dev/
- Bước 2: Nhập URL website muốn kiểm tra vào ô tìm kiếm.
- Bước 3: Nhấn nút phân tích và đợi xuất báo cáo.
8 bí quyết nâng cao tốc độ website với Google Pagespeed Insights
Dựa theo những dữ liệu từ Google Pagespeed Insights, bạn có thể đưa ra những giải pháp để tối ưu hiệu suất trang web. Dưới đây là một số cách hữu hiệu mà bạn có thể áp dụng:
Tối ưu hóa mã HTML
Cách này bao gồm việc loại bỏ đoạn mã trùng lặp và các thẻ không cần thiết để giảm thời gian máy chủ đọc thông tin và giảm thời gian xuất hiện trang trên màn hình. Nhiều công cụ nén HTML đã có sẵn để giúp tự động tối ưu mã HTML.
Sử dụng cache
Việc sử dụng cache giúp giảm số lượng tài nguyên cần tải xuống từ trang web. Người dùng có thể giảm tài nguyên bằng cách lưu trữ các tài nguyên như hình ảnh, phông chữ và nội dung vào bộ nhớ đệm của trình duyệt.
Khi người dùng quay lại trang web, các tài nguyên này sẽ được lấy từ bộ nhớ đệm thay vì tải xuống lại từ máy chủ giúp tăng tốc độ tải trang web. Hiện nay, nhiều plugin miễn phí đã có sẵn để giúp tạo cache trên trang web như LiteSpeed Cache, W3 Total Cache và WP Super Cache.
Nén hình ảnh
Việc nén tài nguyên trên trang như hình ảnh sẽ giúp giảm kích thước tệp và tăng tốc độ tải trang. Bạn nên nén hình ảnh bằng các công cụ nén miễn phí như TinyPNG trước khi tải lên để website hoạt động hiệu quả hơn. Ngoài ra, hình ảnh nên rõ nét và có định dạng PNG hoặc JPEG.

Cải thiện khả năng tương thích
Một số website có thể hoạt động tốt trên máy tính nhưng lại phát sinh lỗi trên giao diện di động như phần tử có thể nhấp quá gần nhau, font chữ bị lỗi,… Hãy đảm bảo rằng trang web của bạn được tối ưu hóa cho tất cả các trình duyệt và thiết bị.
Sử dụng dịch vụ CDN
Sử dụng CDN (Content Delivery Network) là một trong những cách hiệu quả để tối ưu hiệu suất trang web. Khi sử dụng CDN, tài nguyên trang web của bạn sẽ được lưu trữ trên nhiều máy chủ trên khắp thế giới.
Khi một người dùng yêu cầu truy cập trang web của bạn, nội dung sẽ được tải từ máy chủ gần nhất với người dùng đó. Điều này giúp giảm thiểu thời gian tải trang, đặc biệt đối với người dùng ở xa.
Sử dụng video từ các nguồn ngoài trang web
Để giảm kích thước video, chúng ta có thể sử dụng video từ các nguồn ngoài trang web như YouTube và Vimeo. Việc này không chỉ giúp giảm kích thước trang web mà còn giúp quảng cáo thương hiệu và cải thiện kết quả tìm kiếm.
Tối ưu mã JavaScript
Bạn có thể sử dụng các công cụ như Gzip, UglifyJS, Closure Compiler để nén file JavaScript và loại bỏ khoảng trắng, nhận dạng biến không cần thiết và tối ưu hóa mã. Điều này giúp giảm kích thước file và tăng tốc độ tải trang.
Tuy nhiên, khi tối ưu mã JavaScript, bạn cần phải đảm bảo rằng các tác động của việc tối ưu hóa không gây ra lỗi trên trang web của bạn

Xóa tài nguyên không cần thiết
Đây là một trong những cách đơn giản nhất để tối ưu hiệu suất trang web. Các tài nguyên không cần thiết bao gồm các ảnh, video, file CSS và JavaScript không được sử dụng trên trang web của bạn.
Bạn có thể sử dụng các công cụ phân tích mã nguồn như Google Pagespeed Insights, GTMetrix, hoặc WebPageTest. Những công cụ này sẽ giúp bạn tìm ra các tài nguyên không cần thiết trên trang web của bạn và loại bỏ chúng.
Bên cạnh đó, bạn cũng có thể sử dụng các plugin tối ưu hóa trang web để tự động loại bỏ các tài nguyên không cần thiết. Ví dụ như WP Optimize, WP Sweep cho WordPress, hay Minify cho các trang web sử dụng mã nguồn tĩnh.
Với những biện pháp trên, bạn có thể tối ưu hóa thời gian phản hồi máy chủ, giảm thiểu thời gian chờ đợi và nâng cao tốc độ tải trang web.
Lời kết
Như vậy, bài viết đã cung cấp những thông tin Google Pagespeed là gì và bí quyết tối ưu hiệu suất với PSI. hy vọng bài viết đã giúp bạn hiểu hơn về Google Pagespeed Insights và đừng quên theo dõi để cập nhật nhiều kiến thức marketing hữu ích.
Xem thêm:
