Nội Dung
Core Web Vitals là một tập hợp các chỉ số được Google xác định để đo lường trải nghiệm người dùng trên trang web. Những chỉ số này sẽ ảnh hưởng trực tiếp đến xếp hạng trên kết quả tìm kiếm của Google. Do đó việc tối ưu Core Web Vitals là đặc biệt cần thiết với website mới.
Core Web Vitals là gì ?
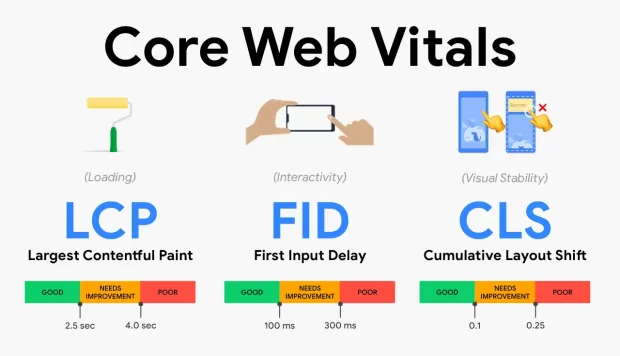
Core Web Vitals là một bộ chỉ số được sử dụng để đánh giá hiệu suất của website cũng như tối ưu hóa SEO. Các chỉ số này được đo bởi Chrome UX Report và Google Search Console, và mỗi chỉ số sẽ đánh giá một khía cạnh khác nhau về trải nghiệm người dùng trên một trang web nhất định. Chính xác hơn, Core Web Vitals bao gồm ba chỉ số chính để đánh giá hiệu suất của một trang web:

- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định của trang web
Điều này cho phép các chuyên gia SEO và nhà phát triển web đánh giá nội dung của trang web có tải nhanh hay chậm, trình duyệt tải trang web có phản hồi nhanh với truy vấn của người dùng không và quá trình tải nội dung có ổn định hay không. Với bộ chỉ số này, bạn có thể tối ưu hóa trang web của mình để đáp ứng những yêu cầu về hiệu suất của Google và đảm bảo trải nghiệm người dùng tốt nhất có thể. Vì vậy, việc tối ưu hóa Core Web Vitals là một phần quan trọng của chiến lược SEO của bạn.
Những chỉ số chính trong Core Web Vitals là gì ?
Giới thiệu về những chỉ số quan trọng
Core Web Vitals là một tập hợp các yếu tố quan trọng để đánh giá trải nghiệm người dùng trên một trang web. Ba yếu tố quan trọng nhất của Core Web Vitals là LCP, FID và CLS. LCP (Largest Contentful Paint) đo thời gian để phần tử lớn nhất của trang web được hiển thị trên màn hình. FID (First Input Delay) đo thời gian phản hồi của trang web khi người dùng tương tác lần đầu tiên với nó. CLS (Cumulative Layout Shift) đo lường mức độ ổn định của trang web bằng cách đánh giá các thay đổi trong bố cục của trang web khi trang tải.

Cải thiện Core Web Vitals là một công việc quan trọng trong việc tối ưu hóa trang web và cải thiện trải nghiệm người dùng. Bằng cách tối ưu hóa các yếu tố LCP, FID và CLS, trang web có thể tăng tốc độ tải trang, cải thiện thời gian phản hồi và tránh những thay đổi đột ngột trong bố cục của trang web. Việc tối ưu Core Web Vitals không chỉ giúp tăng cường trải nghiệm người dùng, mà còn có thể giúp nâng cao thứ hạng của trang web trên kết quả tìm kiếm của Google khi SEO website mới.
Những cách để cải thiện Core Web Vitals
Để tăng cường trải nghiệm người dùng trên trang web của bạn, cải thiện các chỉ số Core Web Vitals là điều cần thiết. Tuy nhiên, mỗi trang web đều có thể gặp phải những lỗi khác nhau. Vì vậy, bạn cần nghiên cứu và phân tích các trang của mình để xác định chính xác các lỗi cần cải thiện và ưu tiên các bản cập nhật có lợi nhất.
Ngoài ra, cũng có những vấn đề phổ biến mà trang web thường gặp phải và bạn có thể áp dụng các giải pháp được đề xuất để sửa chữa. Ví dụ như để cải thiện LCP, bạn có thể áp dụng tải tức thì với mẫu PRPL, tối ưu hóa các tệp CSS, hình ảnh, phông chữ web và giảm JavaScript. Để cải thiện FID, bạn có thể giảm tác động của mã bên thứ ba, thực thi JavaScript nhanh hơn, giữ số lượng yêu cầu và kích thước chuyển nhỏ. Để cải thiện CLS, bạn nên sử dụng các thuộc tính kích thước trên hình ảnh và phần tử video, không chèn nội dung bên trên nội dung hiện có và sử dụng hoạt ảnh chuyển đổi thay vì hoạt ảnh của các thuộc tính buộc thay đổi bố cục
Tại sao cần cải thiện Core Web Vitals ?
Vào tháng 06/2021, Google Search Central đã thông báo về việc triển khai Core Web Vitals và đưa nó trở thành một trong các yếu tố xếp hạng trên Google Search. Mục đích của việc triển khai Core Web Vitals là để cải thiện trải nghiệm tìm kiếm của người dùng trên Google. Ngoài việc vi phạm các thuật toán của Google, việc hiệu suất của website không đạt yêu cầu cũng chính là một trong những lí do bị giáng hạn trên công cụ tìm kiếm

Tuy nhiên, nhiều SEOer chỉ quan tâm đến việc tối ưu Onpage, Offpage mà không quan tâm đến trải nghiệm người dùng thực tế trên website. Ví dụ, để tăng tốc độ load trang, họ giảm kích thước của hình ảnh, nhưng lại không quan tâm đến chất lượng hình ảnh và xem liệu người dùng có thể nhìn rõ thông tin trong hình không. Đây chính là một trong những lỗi kĩ thuật khi SEO website mới thường gặp nhất.
Mặc dù những vấn đề này có vẻ nhỏ nhặt, nhưng thực sự ảnh hưởng rất lớn đến trải nghiệm người dùng. Tuy nhiên, chỉ dựa trên tốc độ tải trang để đánh giá trải nghiệm người dùng là không đủ. Bộ chỉ số Core Web Vitals cung cấp một hệ thống đánh giá chính xác hơn về trải nghiệm người dùng khi truy cập vào trang web.
Những công cụ nào hỗ trợ tối ưu Core Web Vitals ?
Đối với những người làm SEO, công cụ Google PageSpeed Insights là một công cụ quen thuộc dùng để đánh giá tốc độ website. Bằng việc sử dụng PageSpeed Insight, bạn có thể nhận được báo cáo về hiệu suất của website trên cả máy tính và điện thoại di động. Ngoài ra, công cụ này còn cung cấp các đề xuất cụ thể để bạn có thể chỉnh sửa trang web của mình. Tuy nhiên, do máy chủ đo lường được đặt ở nước ngoài, nên các số liệu trong báo cáo đôi khi không phản ánh chính xác tốc độ tải trang dành cho các trang web được lưu trữ ở Việt Nam.
Google Search Console là một công cụ khác cũng có thể hỗ trợ cải thiện Core Web Vitals. Google Search Console cung cấp một báo cáo Core Web Vitals cho phép bạn kiểm tra tốc độ tải trang của trang web của mình trên máy tính và thiết bị di động. Bạn có thể xem các thông tin liên quan đến các chỉ số tốc độ tải trang, bao gồm LCP, FID và CLS, cùng với các đề xuất để cải thiện các chỉ số này. Với thông tin này, bạn có thể cải thiện tốc độ tải trang của trang web của mình và đảm bảo rằng nó đáp ứng yêu cầu của Core Web Vitals, giúp tăng cường trải nghiệm người dùng trên trang web của bạn.
Đoạn kết:
Tổng hợp các lưu ý trên, chúng ta có thể thấy rằng việc tối ưu hóa Core Web Vitals là một yếu tố quan trọng để nâng cao trải nghiệm người dùng trên website của mình. Trong quá trình phát triển và quản lý website mới, chúng ta cần tập trung vào các chỉ số LCP, FID và CLS để đảm bảo trang web của mình hoạt động tốt trên cả desktop và thiết bị di động.
