Nội Dung
Trải nghiệm người dùng: Nếu được yêu cầu tóm tắt những yếu tố quan trọng nhất của một trang web, bạn sẽ nói gì? Đồ họa tốt? Video mạnh mẽ? Thiết kế sắc nét hay phông chữ đẹp? Trên thực tế, điều quan trọng hơn tất cả những điều trên (mặc dù quan trọng) thực sự là nội dung trên trang web, trang đích, ứng dụng dành cho thiết bị di động hoặc sản phẩm kỹ thuật số của bạn.
Một số trang web xấu nhất nhưng kiếm được mức độ tương tác cao lại không có thiết kế hoặc hình ảnh ‘bóng bẩy’—chúng dẫn đầu bằng những từ ngữ được trau chuốt kỹ càng. thu hút và truyền cảm hứng cho đúng đối tượng .
Hướng dẫn này giới thiệu khoa học và nghệ thuật viết trải nghiệm người dùng (UX) tinh tế. Tại đây, chúng ta cũng sẽ xem xét tổng hợp các ví dụ thực tế cũng như tóm tắt các phương pháp hay nhất mà bạn có thể áp dụng cho các dự án và hoạt động viết UX khác nhau của mình.
Tầm quan trọng của việc viết UX
Cách chúng ta giao tiếp trực tuyến rất quan trọng để hiểu đúng. Từ các tiêu đề quan trọng đến bản sao vi mô, hành trình mua hàng của khách hàng phải suôn sẻ, dễ tiếp cận và dễ dàng điều hướng từ đầu đến cuối. Viết UX có thể được định nghĩa là “hành động viết nội dung cho các điểm tiếp xúc với người dùng” (Kristina Bjoran, Nhà thiết kế UX cấp cao tại ForumOne). Nâng cao kỹ năng viết quảng cáo của bạn và bạn sẽ cung cấp trải nghiệm người dùng tốt nhất có thể ở mọi giai đoạn trong hành trình của người tiêu dùng.
Mọi người thường có trải nghiệm tiêu cực khi gặp phải những rào cản không cần thiết cản đường họ. Để giải quyết vấn đề này ngay từ đầu, việc viết UX tập trung vào trải nghiệm của khách hàng. Việc tập trung vào trải nghiệm người dùng tốt cũng sẽ giúp giải quyết những lo ngại về khả năng tiếp cận kỹ thuật số , điều này sẽ đảm bảo lượng khán giả rộng lớn hơn sẽ tiếp xúc với các sản phẩm hoặc dịch vụ của bạn.
Viết UX hay viết quảng cáo?
Viết UX thường bị nhầm lẫn với viết quảng cáo, viết kỹ thuật hoặc chiến lược nội dung truyền thống, nhưng bản thân nó khá khác biệt.
Mặc dù viết quảng cáo chủ yếu tập trung vào bán hàng, nhưng viết UX tập trung vào việc đưa trải nghiệm hoặc sản phẩm kỹ thuật số vào cuộc sống đồng thời làm cho chúng dễ tiếp cận hơn trên diện rộng.
Thông thường, viết UX yêu cầu sự cộng tác chặt chẽ hơn với những người tham gia thiết kế sản phẩm kỹ thuật số hoặc giao diện để tạo ra một hệ sinh thái liền mạch, đảm bảo mọi khía cạnh của một hành trình cụ thể đều có giá trị, dễ tiếp cận và dễ điều hướng. Đương nhiên, có sự giao thoa giữa hai lĩnh vực, nhưng viết UX tập trung vào thiết kế nội dung hơn nhiều.E
Khám phá : Tập podcast của chúng tôi về nghệ thuật viết quảng cáo để có thêm nhiều kinh nghiệm quý báu trong việc cải thiện hoạt động giao tiếp với người tiêu dùng của bạn.
Mục đích của việc viết UX là gì?
Những từ chúng tôi viết là chìa khóa để khách hàng:
- Hãy nhận biết bối cảnh của họ trên trang web
- Hiểu thông tin hoặc chi tiết được cung cấp
- Có sự tự tin để biết bước tiếp theo là gì và làm như thế nào
Nếu bạn chọn từ sai, không nghiên cứu thì trải nghiệm của khách hàng sẽ kém. Thông tin xấu dẫn đến việc khách hàng không học hỏi từ các thông tin chi tiết được cung cấp và khiến họ mất động lực để tiếp tục.
Ngay cả khi một thiết kế tuyệt vời, nếu khách hàng không thể hiểu thông tin thì sản phẩm đó ngay lập tức bị lỗi. Việc thêm nội dung bổ sung vào trang không phải lúc nào cũng khắc phục được sự cố vì điều này có thể dẫn đến tải nhận thức và người dùng chỉ cần rời đi.
Làm thế nào bạn có thể hiểu khách truy cập của bạn?
Trước khi bắt tay vào thiết kế hoặc viết bản nháp đầu tiên của bạn, điều quan trọng trước tiên là phải tìm hiểu kỹ về người dùng cuối của sản phẩm. Đặt câu hỏi về khách hàng của bạn, thông tin cơ bản và hành trình của họ.
Dưới đây là một số câu hỏi quan trọng để hỏi trong hành trình tìm hiểu khách hàng của bạn:
- Họ biết gì?
- Họ muốn làm gì?
- Điểm đau của họ là gì?
- Họ đang sử dụng thiết bị gì?
- Làm thế nào mà họ có được ở đây?
- Họ có thể làm gì tiếp theo?
Khi bạn hiểu rõ về người dùng của mình, hãy xem xét nhiệm vụ cốt lõi mà họ muốn hoàn thành cho từng phần của sản phẩm mà họ đang sử dụng. Ví dụ: đối với trang sản phẩm của trang web Thương mại điện tử, hãy tự hỏi: ‘Những điều chính mà khách hàng của tôi muốn làm ở giai đoạn này là gì và tôi có thể đáp ứng điều đó như thế nào?’ Sau này, hãy kết hợp nội dung của bạn chủ yếu để đáp ứng nhu cầu của họ.
Ví dụ
Giả sử sản phẩm của bạn là sản phẩm mới và nghiên cứu của bạn chỉ ra rằng khách hàng tiềm năng cảnh giác, không trung thành với thương hiệu và không chắc liệu trang web của bạn có hợp pháp hay không. Thách thức là tạo ra nội dung đáp ứng những nhu cầu đó. Làm thế nào để bạn tạo được niềm tin và sự tin tưởng một cách hiệu quả khi khách hàng lướt qua các sản phẩm của bạn?
Ví dụ: nếu bạn là một thương hiệu quần áo thân thiện với môi trường và khách hàng của bạn duyệt các sản phẩm của bạn trong ứng dụng, thì bạn có thể tạo bản sao UX cho một thông báo bật lên nhanh chóng phác thảo các giá trị thương hiệu của bạn đồng thời cung cấp ưu đãi (có thể là giao hàng miễn phí hoặc mã giảm giá ). Một cái gì đó một chút như thế này:
Chúng tôi tồn tại để tạo ra những trang phục vượt thời gian và bền lâu, thân thiện với hành tinh. Chúng tôi đầu tư 15% lợi nhuận của mình vào các dự án tái trồng rừng. Chúng tôi là GreenWear và chúng tôi muốn bạn tham gia cùng chúng tôi. Giảm 10% cho đơn hàng đầu tiên của bạn.
Bản sao bật lên này sẽ phục vụ để tạo ra ma sát tích cực vì người dùng sẽ dừng lại để tiếp thu thông điệp và thực hiện hành động dựa trên khuyến khích. Đây là một ví dụ vững chắc về cách viết UX xây dựng lòng tin.
Mẹo mẹo: Tải xuống bản trình bày của chúng tôi về Cách viết cho khán giả trực tuyến để có tài liệu tham khảo trực quan hữu ích.
Các phương pháp hay nhất để viết UX
Bây giờ chúng ta đã bắt kịp tốc độ với các nguyên tắc cơ bản của viết UX, hãy xem xét một số phương pháp hay nhất cần thiết để đảm bảo thành công nhất quán.
Làm cho nội dung của bạn có thể quét và đọc được
Chiều cao và khoảng cách của dòng là các khái niệm đánh máy có thể được triển khai để tạo ra khả năng đọc tuyệt vời. Có một số quy tắc ngón tay cái, nhưng tóm lại, cần có khoảng cách nhất quán và lành mạnh giữa các dòng và đoạn văn.
Nghiên cứu đã giải thích cách mọi người tương tác với các trang, điều này cho thấy rằng mọi người không đọc, họ quét .
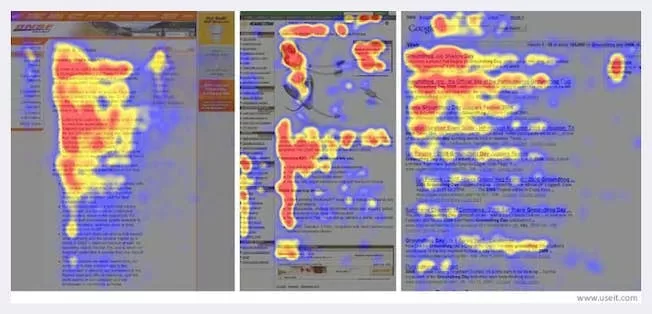
Điều quan trọng là làm nổi bật văn bản của bạn bằng các tiêu đề và cấu trúc rõ ràng (điều này bao gồm các tiêu đề phụ, gạch đầu dòng và phần giới thiệu) để khách hàng có thể quét não dễ dàng. Mẫu đọc phổ biến hoặc ‘lộ trình’ mà khách hàng đi, được gọi là ‘mẫu F’, cho thấy tầm quan trọng của phân cấp nội dung.

Bên cạnh đó, có những công cụ phân tích có sẵn để phê bình cách diễn đạt tiêu đề của bạn. Nghiên cứu cũng chỉ ra rằng các tiêu đề không nên dài quá sáu từ để có tác động lớn nhất.

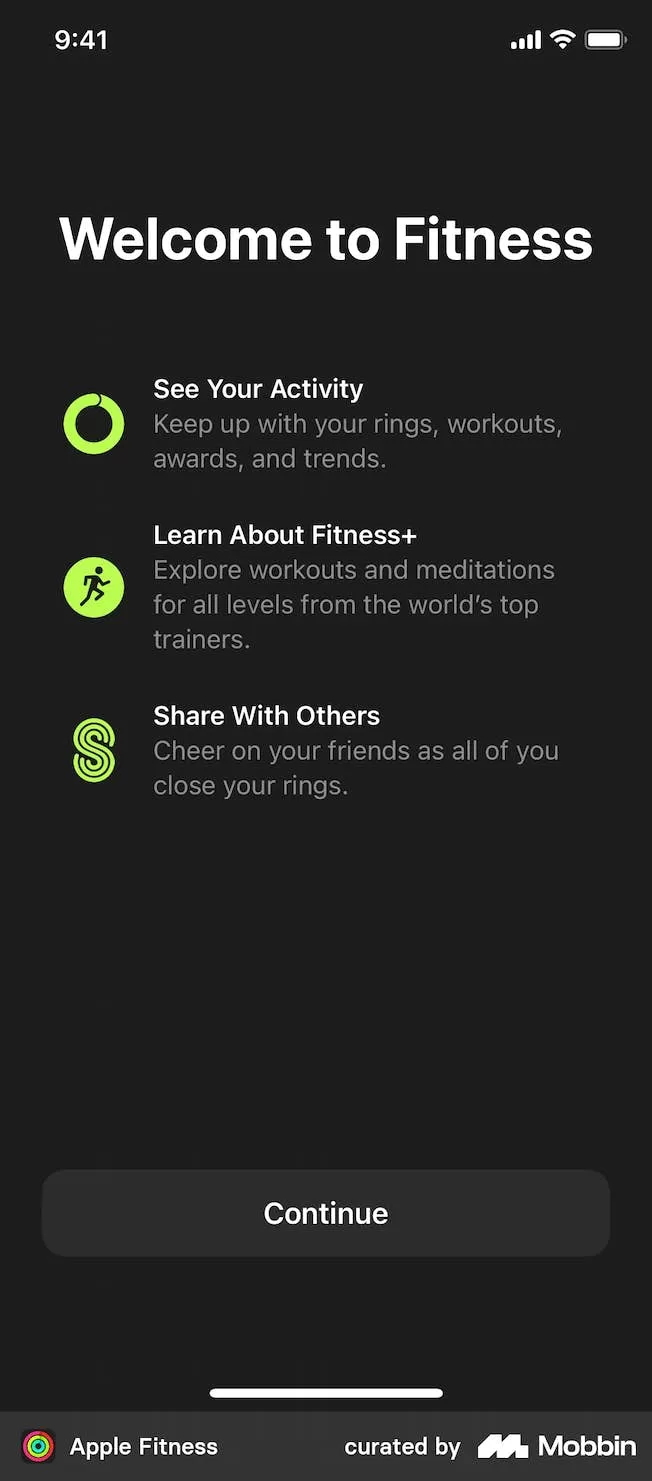
Ví dụ giới thiệu đơn giản nhưng hiệu quả này từ Apple Fitness mang đến sự kết hợp chặt chẽ giữa tiêu đề, biểu tượng và văn bản có thể quét được nhưng vẫn có thể thao tác. Với CTA rõ ràng ở cuối màn hình, người dùng có tất cả những gì họ cần để tiếp thu thông tin cần thiết và tiếp cận giai đoạn tiếp theo của hành trình một cách dễ dàng.
Xóa nội dung không đọc được
Đừng chỉ dựa vào hình ảnh để giao tiếp. Các biểu tượng, biểu tượng cảm xúc và hình ảnh thường nằm rải rác trên một trang, tuy nhiên chúng không thể thay thế vững chắc cho các từ. Một số trình duyệt, đặc biệt là trên thiết bị di động, gặp khó khăn khi tải hình ảnh nặng và nội dung sẽ không tốt nếu không tải được. Độ tương phản màu mạnh cũng rất quan trọng, giúp đọc và hiểu nội dung tốt.
Trong ví dụ này từ Apple iOS, thiết kế và độ tương phản màu sắc có âm thanh trực quan. Tuy nhiên, về mặt viết UX, các tùy chọn mà người dùng có rất mơ hồ. Các tùy chọn ‘xong’ hoặc ‘cài đặt’ không hướng dẫn rõ ràng cho người dùng về các bước tiếp theo của họ. Trong khi không đọc được, bản sao này là không rõ ràng. Có lẽ trong trường hợp này, các nút văn bản ‘xóa ảnh’ và ‘xem thư viện’ sẽ cung cấp thêm ngữ cảnh.
Ghi nhớ khán giả của bạn để tránh rào cản ngôn ngữ hoặc nhầm lẫn
Đảm bảo rằng thuật ngữ được sử dụng phù hợp với ngữ cảnh của khán giả. Ví dụ: hiển thị giá thuế bán hàng trên trang web DIY có thể gây nhầm lẫn cho khách hàng phi thương mại. Hãy suy nghĩ về khả năng sử dụng của khách hàng: Họ có yêu cầu thông tin chi tiết khi xem xét một sản phẩm không? Nếu không, hãy cung cấp các gạch đầu dòng đơn giản giúp khách hàng dễ dàng tiếp nhận hơn.
Đảm bảo rằng các mô tả phù hợp với đối tượng hơn là chỉ làm cho nhóm SEO hài lòng. Vào cuối ngày, Google sẽ không mua sản phẩm của bạn – khách hàng sẽ mua. Do đó, hãy đảm bảo rằng mô tả phù hợp với người dùng.
Luôn Suy Nghĩ Trước Khi Viết
Thông thường trên các trang web, bạn có thể thấy sự thiếu suy nghĩ đã đi vào dự án. Trên một trang, bạn có thể thấy hơn 30 nút ‘Tìm hiểu thêm’ hoặc ‘Xem thêm’. Tuy nhiên, điều đó không đủ tốt cho người dùng. Thay vì điều này, hãy mô tả trong các liên kết của bạn.
Ví dụ: bạn có thể thay đổi ‘Đọc thêm’ thành ‘Hãy là người đầu tiên biết về điều này’. Để giữ cho người dùng tương tác, hãy cố gắng đưa ra những thông điệp đầy đủ thông tin hơn là những hướng dẫn nhạt nhẽo.
Ngoài việc mang tính mô tả để nâng cao trải nghiệm người dùng tổng thể, bạn vẫn có thể ghi nhớ việc viết bài SEO khi tạo các nút hướng dẫn và văn bản neo.
Ví dụ: nếu bạn là một thương hiệu quần áo sinh thái, thay vì liên kết đến một đoạn văn bản có nội dung “tìm hiểu thêm”, bạn có thể sử dụng “duyệt giày bền vững” để cung cấp thêm thông tin chi tiết về các bước tiếp theo trong khi sử dụng các từ khóa phù hợp với nhu cầu của người dùng ý định tìm kiếm.
Đảm bảo trang web của bạn có khả năng hỗ trợ đa ngôn ngữ, đặc biệt là khi nói đến lời kêu gọi hành động (CTA) và giá cả.
Ví dụ: hãy xem xét rằng một nút có nội dung ‘Thêm bạn bè’ được dịch thành ‘Freund Hinzufügen’ trong tiếng Đức. Vì vậy, hãy chắc chắn rằng các nút của bạn có thể xử lý các từ dài như vậy. Đừng chỉ dựa vào Google Dịch vì nó không phải lúc nào cũng chính xác. Hãy ghi nhớ các nền văn hóa khác nhau của khán giả của bạn. Ví dụ, sự hài hước không phải lúc nào cũng lan sang một nền văn hóa khác. Sử dụng biểu tượng cảm xúc một cách thận trọng.
Cân nhắc sử dụng ngôn ngữ chung. Khi đề cập đến việc giao hàng vào ngày hôm sau, bạn có thể sử dụng từ ‘Ngày mai’ thay vì một ngày cụ thể. Mọi người đã quen với những từ phổ biến như thế này, hơn là ngày tháng!
Mẹo: Để đảm bảo văn bản hướng dẫn và bản sao của bạn hoạt động phổ biến hoặc dịch tốt, bạn nên cân nhắc làm việc với chuyên gia hoặc chuyên gia bản địa hóa.
Phím tắt không phải lúc nào cũng hoạt động
Theo nhà báo kiêm nhà viết quảng cáo kỹ thuật số Patrick Stafford , khi nội dung UX quá ngắn, “nó cung cấp cho bạn chính xác thông tin bạn cần và không có gì khác. Đâu là chỗ cho giai điệu? Cho một chút lấp lánh? Để làm hài lòng người dùng? Chúng tôi không thể để bản sao UX của mình trở nên nhàm chán.”
Mặc dù tầm quan trọng của sự ngắn gọn trong văn bản thường được nhấn mạnh, nhưng nội dung ngắn gọn có thể khiến khách hàng của bạn bối rối và thất vọng trong một số trường hợp. Sự cân bằng tốt nhất để đạt được là ngắn gọn, hiệu quả và rõ ràng, đồng thời cung cấp đầy đủ thông tin. Đừng lười biếng bằng cách giới hạn từ ngữ của bạn, vì điều đó có thể tác động tiêu cực đến UX.

Culture Trip đã thực hiện xuất sắc việc đạt được sự cân bằng về độ dài bản sao UX trong khi đưa một chút cá tính thương hiệu vào hỗn hợp. Ở đây, hình ảnh động mang tính mô tả và nổi bật trong khi lợi ích cụ thể của ứng dụng này được truyền đạt một cách sống động nhưng vẫn mang tính đối thoại.
Nhấn các nút bên phải
CTA vô cùng quan trọng đối với trang web Thương mại điện tử của bạn. Bằng cách nghiên cứu về khách hàng, bạn có thể học cách cung cấp các nút tốt nhất để nhắc nhở khách hàng tiếp tục.
Cải thiện biểu mẫu để chuyển đổi tốt hơn
Cung cấp giải thích rõ ràng về nội dung của trang và những hành động cần thực hiện là rất quan trọng. Các biểu mẫu phục vụ nhiều mục đích nâng cao trải nghiệm người dùng, nhưng mục đích chính của trò chơi ở đây là hướng dẫn người dùng một cách liền mạch trong hành trình của họ đồng thời cung cấp càng nhiều bối cảnh về sản phẩm hoặc dịch vụ càng tốt cho con người.
Biểu mẫu đơn giản nhưng hiệu quả này của Spotify cung cấp một tiêu đề hướng dẫn và hấp dẫn cũng như một thiết kế trực quan nổi bật cho phép người dùng cá nhân hóa trải nghiệm nghe của họ một cách dễ dàng.
Loại bỏ mối quan tâm và luôn giải thích
Mục đích của bạn ở đây là giúp người dùng cảm thấy thoải mái với những gì đang xảy ra. Bạn có thể thêm một lớp đảm bảo cho các yếu tố chính của hành trình, chẳng hạn như trang sản phẩm hoặc thanh toán. Đáp ứng nhu cầu của khách hàng là chính.
MailChimp nổi tiếng có linh vật của họ, Freddie, giảm bớt áp lực cho người dùng ngay trước khi họ gửi một chiến dịch thư. Ngôn ngữ và đồ họa phối hợp tốt với nhau và mang lại sự yên tâm. Nó rất hiệu quả và là một ví dụ về việc hiểu suy nghĩ của khách hàng và đáp ứng nhu cầu của họ.
Đừng để bản sao cho nhà phát triển
Khi xảy ra sự cố, hãy đảm bảo rằng bạn đã cung cấp bản sao cho các nhà phát triển để triển khai. Thông báo lỗi hệ thống theo mặc định được thực hiện bởi máy tính, cho máy tính. Nhưng chúng tôi đang thiết kế web cho khách hàng của mình, do đó, thay vì “Lỗi hệ thống (mã #2234): Đã xảy ra lỗi xác thực”, bạn có thể viết đại loại như “Rất tiếc, bạn đã nhập sai mật khẩu. Vui lòng thử lại.’
Xem thêm:
DỊCH VỤ THIẾT KẾ WEBSITE LĨNH VỰC KINH DOANH TẠI HÀ NỘI
Sản phẩm website demo achaumedia thương hiệu xe Hyundai
