Nội Dung
Trong thiết kế bố cục trang web, trình bày là tất cả. Tất nhiên, chất lượng nội dung của bạn cũng quan trọng, nhưng khách hàng sẽ không bao giờ đánh giá đầy đủ các bài báo, sản phẩm hoặc trang dịch vụ được viết hoàn hảo của bạn nếu điều đầu tiên họ nhìn thấy trên trang web của bạn là một mớ hỗn độn. Cách bạn cấu trúc các trang web của mình tạo ra sự khác biệt lớn và một số kiểu bố cục trang web hoạt động tốt hơn những kiểu khác.
Nhưng các nguyên tắc bố cục thiết kế web tốt nhất thay đổi tùy thuộc vào ngành, thương hiệu và năng lực kỹ thuật của bạn; có thể khó tìm được bố cục phù hợp với bạn. Vì vậy, dưới đây, chúng tôi tổng hợp 5 bố cục trang web phổ biến nhất và hiệu quả nhất, với các ví dụ và mẹo của chuyên gia để giúp bạn trình bày đúng cách.
1. Tập trung tiêu điểm vào một khía cạnh
Đề nghị cho:
- các trang đích xoay quanh một lời gọi hành động duy nhất, có mức độ ưu tiên cao
- các trang chủ tập trung vào một hình ảnh hoặc lời gọi hành động
- mô hình xuyên tâm, hình tròn hoặc hình xoắn ốc
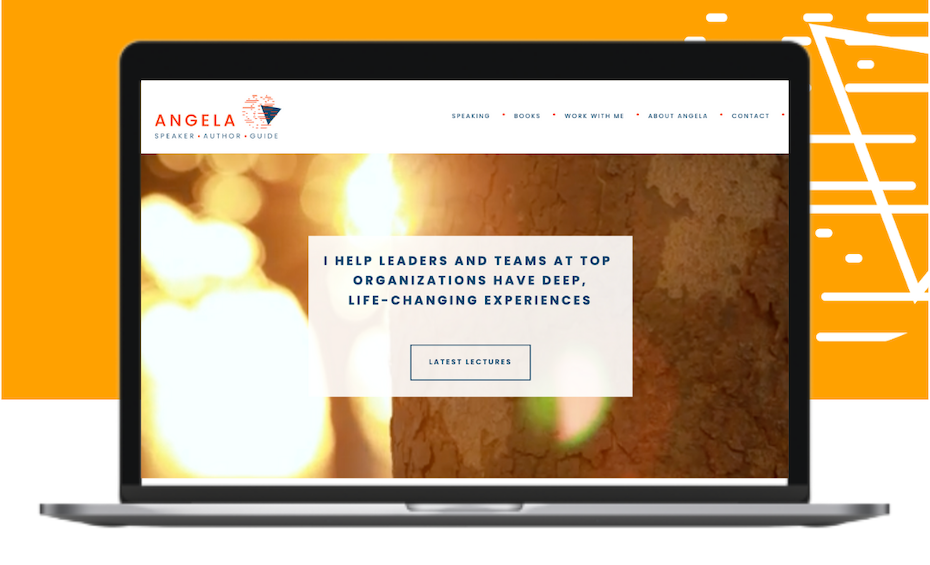
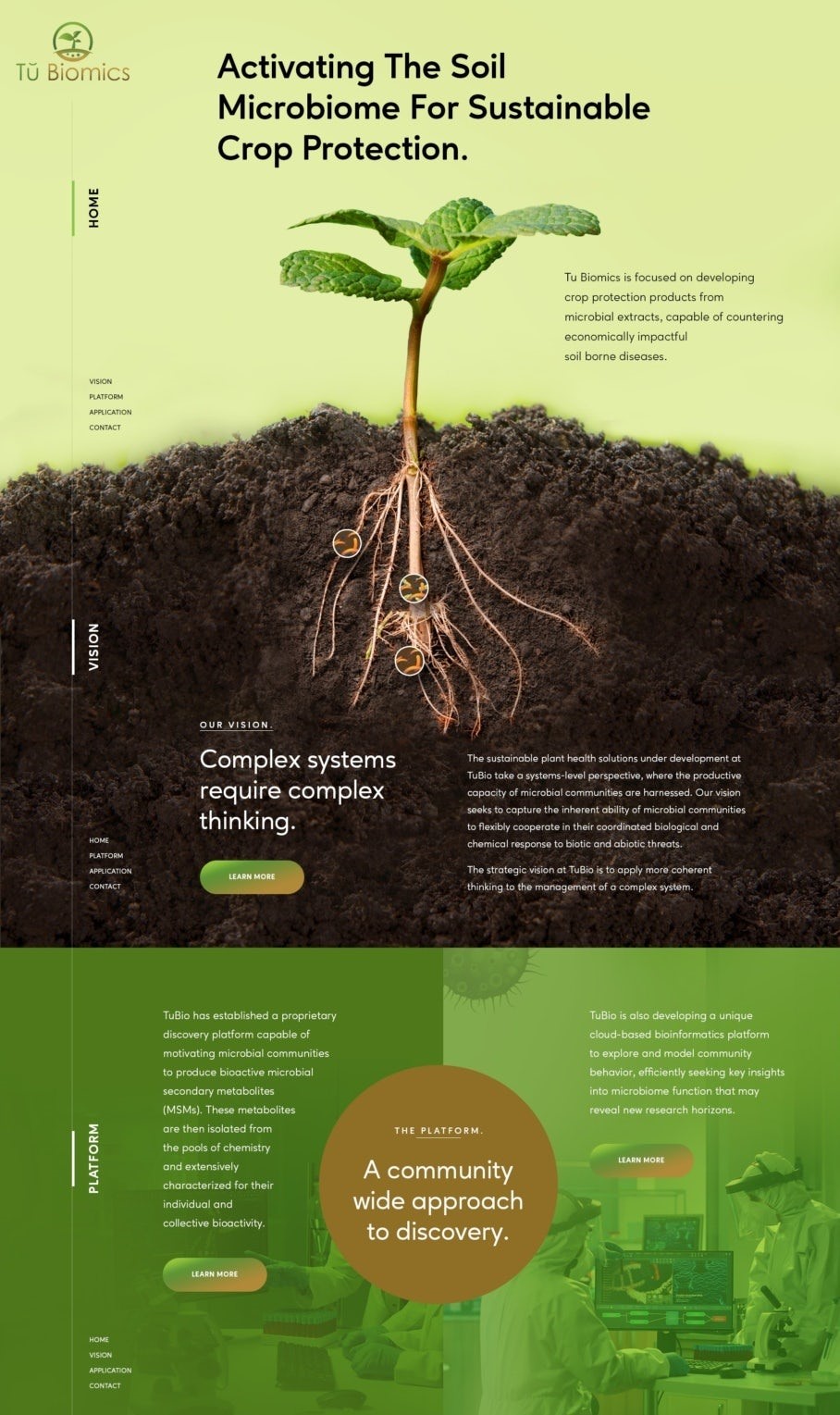
Nguyên tắc bố cục thiết kế web đầu tiên của chúng tôi dành cho các trang đơn giản có một phần riêng biệt đòi hỏi tất cả sự chú ý. Tất cả các yếu tố khác trên trang được định vị để tập trung vào một yếu tố chính, cho dù đó là lời kêu gọi hành động (CTA) như đăng ký email hay hình ảnh như logo hoặc ảnh sản phẩm.

Loại bố cục trang web này là điển hình cho các trang chủ và trang đích — điều đầu tiên mà khách truy cập nhìn thấy là hành động được đề xuất hoặc hình ảnh được đánh dấu, với mọi thứ khác (bao gồm cả menu điều hướng) là thứ yếu. Trong thiết kế ở trên của Viscious Ltd dành cho Angela Gorrell, “bài giảng mới nhất” là trọng tâm chính, dựa trên vị trí trung tâm của nó và không gian trống rộng rãi xung quanh nút.

2. Đánh dấu nhiều tùy chọn với một lưới có tổ chức
Đề nghị cho:
- Danh mục sản phẩm thương mại điện tử
- Thư viện nội dung lớn như các bài báo, blog hoặc các mẫu công việc
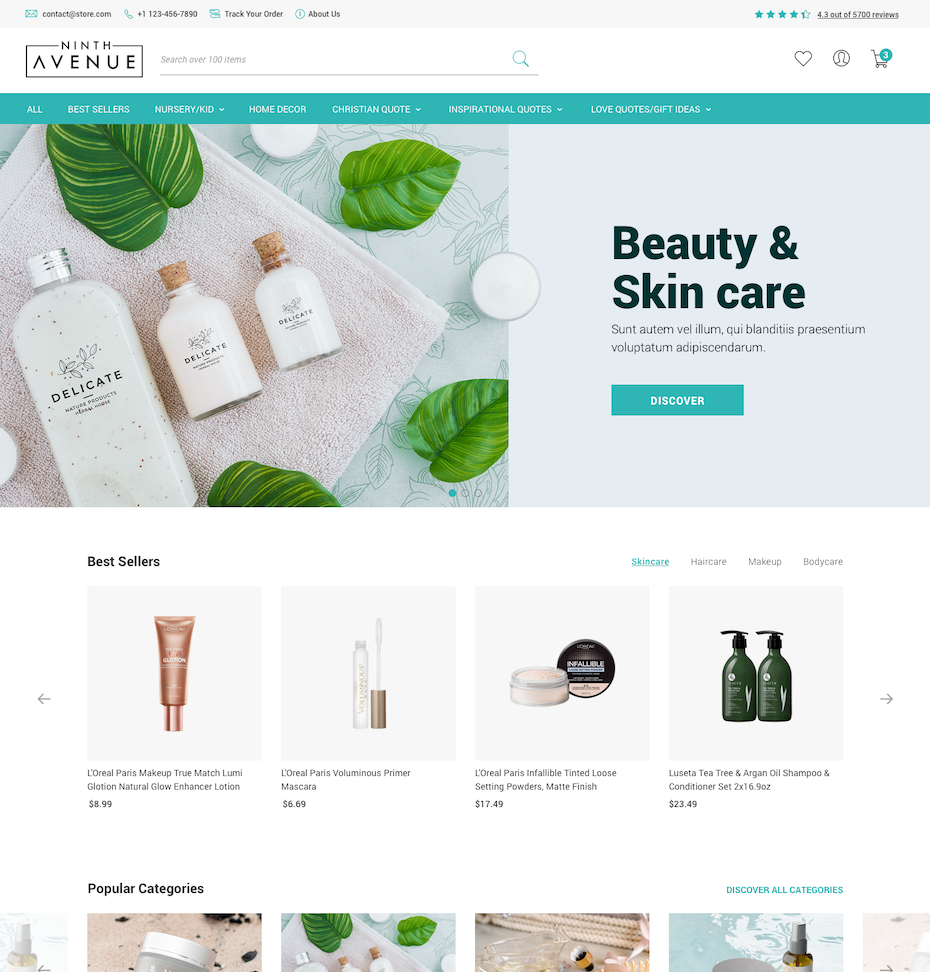
Bố cục đèn sân khấu hoạt động tốt nếu bạn chỉ quảng cáo một thứ, nhưng nếu bạn muốn quảng cáo nhiều thứ cùng một lúc thì sao? Vì vậy, sử dụng lưới có tổ chức hoạt động tốt nhất: bạn có thể hiển thị nhiều thứ cùng một lúc và cho phép khách truy cập duyệt tìm thứ mà họ đang tìm kiếm.
Lưới thường sử dụng một yếu tố thiết kế được gọi là “thẻ”, giống như các hộp độc lập bao gồm tất cả các thông tin cần thiết. Thông thường, các thẻ chứa một hình ảnh thú vị, một tiêu đề và đôi khi là một đoạn văn bản mô tả ngắn gọn.

3. Làm cho việc đọc dễ dàng hơn với Z-pattern
Đề nghị cho:
- Trang web kinh doanh
- Các trang được thiết kế để giải thích hoặc giới thiệu các ý tưởng mới
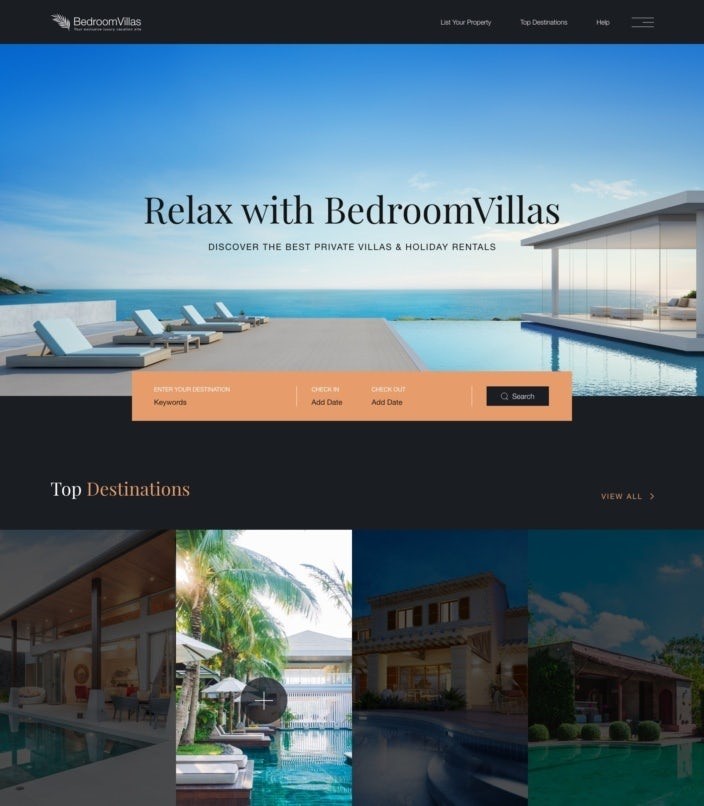
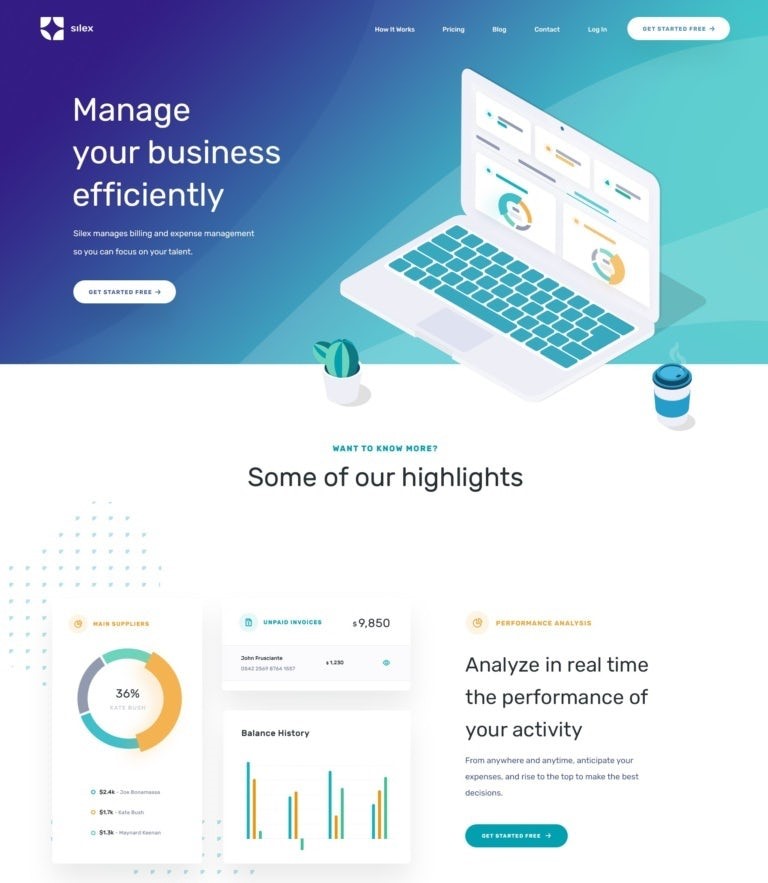
Hình chữ Z lấy tên từ các nghiên cứu theo dõi mắt trong những năm thiết kế web. Bằng cách theo dõi vị trí mọi người xem trên trang web, họ nhận thấy rằng hầu hết mọi người nhìn từ trái sang phải liên tiếp, sau đó di chuyển xuống và bắt đầu một hàng mới từ trái sang phải.
Khi hình dung, đôi mắt của họ dường như theo dõi một chữ Z, lặp đi lặp lại từ hàng trên xuống hàng dưới cùng. Nó bắt chước việc đọc chuyển động mắt của chúng ta, nơi chúng ta đọc từ trái sang phải và khi chúng ta kết thúc một dòng, chúng ta chuyển xuống dòng tiếp theo, bắt đầu lại từ bên trái.

4. Khuyến khích duyệt với một cột duy nhất
Đề nghị cho:
- truyền thông xã hội và các trang diễn đàn
- các trang web kinh doanh cuộn dài
- các trang có danh sách như thông báo hoặc tin nhắn
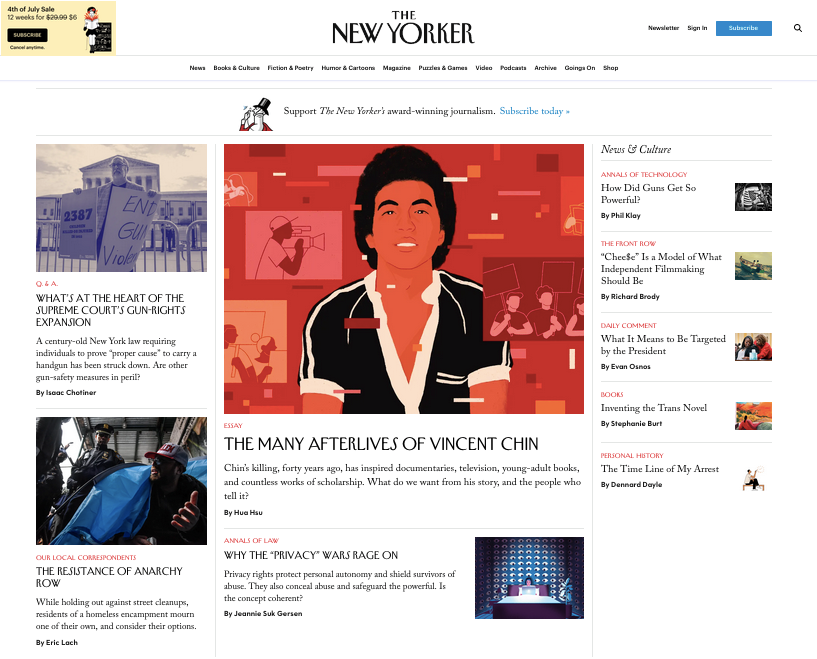
Một kiểu bố cục trang web phổ biến khác là trang web một cột, phổ biến trên hầu hết các trang web truyền thông xã hội như Twitter, Instagram và Facebook để tạo điều kiện duyệt web trong thời gian dài. Nếu bạn không thích một phần nội dung, chỉ cần tiếp tục cuộn sang phần tiếp theo! Đó là một cơ chế đơn giản như vậy, nhưng hoạt động kỳ diệu bằng cách giải trí cho mọi người trong nhiều giờ.
Quy trình tiêu chuẩn là liệt kê nội dung theo chiều dọc qua thẻ.
Mỗi lần chỉ có một thẻ hiển thị hoàn toàn trên màn hình. Điều này khuyến khích người dùng tập trung vào một phần nội dung tại một thời điểm. Nó cũng giúp thiết kế đáp ứng dễ dàng hơn vì tất cả các thẻ đều sử dụng cùng một chiều rộng, vì vậy bạn không phải lo lắng quá nhiều về thiết bị mà khách truy cập đang sử dụng.

5. Nổi bật với bố cục bất đối xứng
Đề nghị cho:
- thương hiệu sắc sảo hoặc tiên tiến
Cuối cùng, Achaumedia kết thúc với một kiểu bố cục trang web tránh tổ chức và bao trùm sự hỗn loạn. Theo định nghĩa:
- Sự bất đối xứng tạo ra một bầu không khí mất cân bằng
- Lộn xộn có chủ ý.
Đó là một lựa chọn tồi cho các thương hiệu truyền thống và mang tính trang trọng cao. Nhưng đối với các thương hiệu muốn
- Trở nên sắc sảo
- Phản văn hóa
- Đi trước thời đại,
thì đây là lựa chọn hoàn hảo.

Các loại bố cục trang web cho các nhu cầu khác nhau
Không có loại bố cục trang web nào “tốt nhất”. Phù hợp với bạn tùy thuộc vào mục tiêu và thương hiệu của bạn. Cân nhắc xem bạn phải hiển thị bao nhiêu nội dung.
Bài viết đọc thêm:
15 xu hướng thiết kế web đầy cảm hứng cho năm 2022
Dịch vụ thiết kế và chăm sóc website dịch vụ vận chuyển
Dịch vụ thiết kế Cover và Banner Facebook hoàn hảo nhất dành cho bạn
